- 公開日:
Excelで作成する見やすい表の作り方
ここではエクセルで表を作る一連の流れ(新規作成~保存まで)をご紹介します。
ただ表を作るだけでなく、より「見やすく」「きれい」にするためにどのような点を意識したら良いのか要点をまとめてみました。
さあ、一緒に順を追って作ってみましょう!
表を作る前の準備
まずはエクセルのファイルを開いてみましょう。

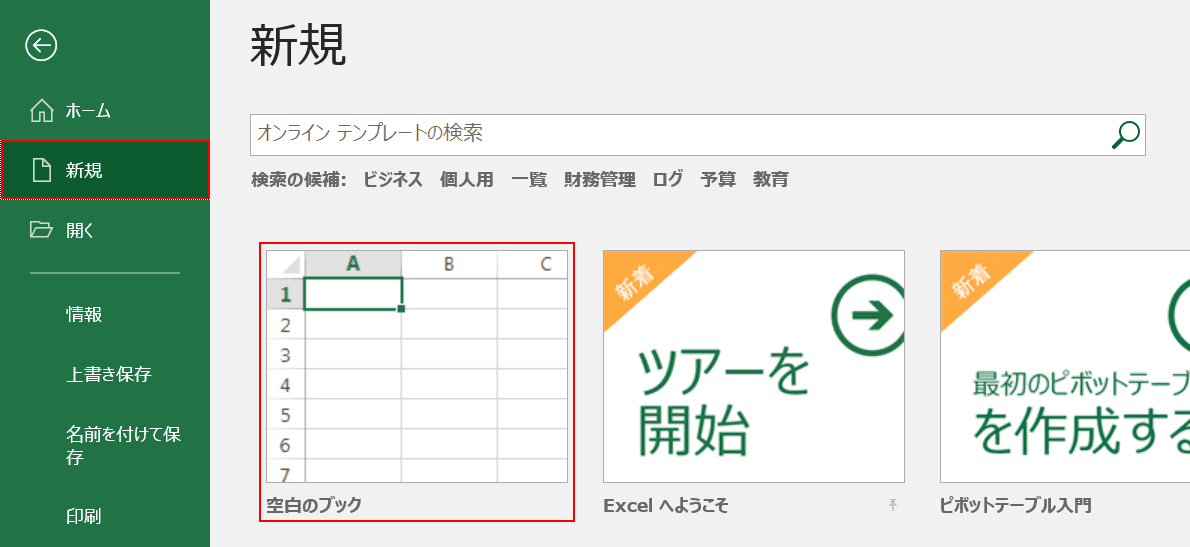
エクセルを立ち上げ、【空白のブック】を選択します。

何も入力されていない、まっさらな状態から始めます。
成績表の作り方
今回は、表の作成例として「成績表」をお題にしました。
データを入力する

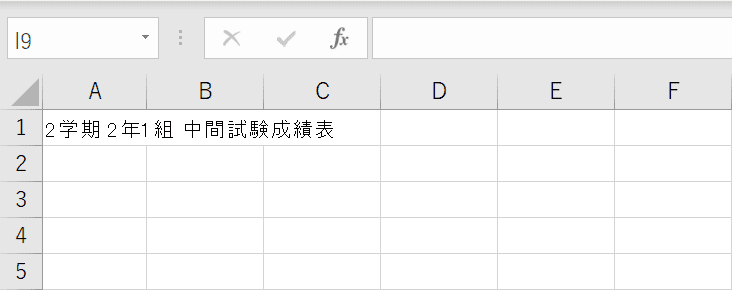
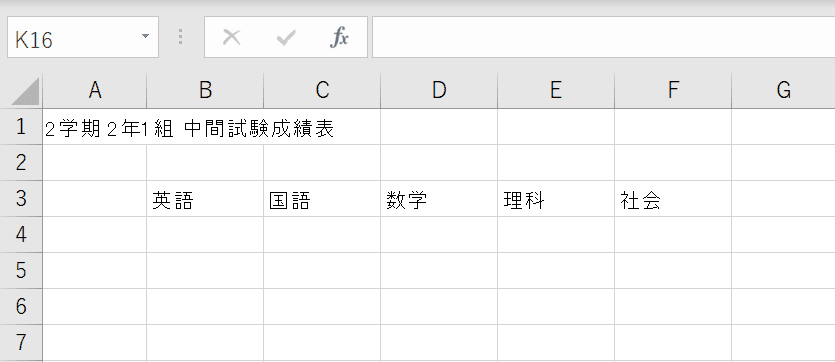
A1セルに成績表のタイトルを入力します。『2学期 2年1組 中間試験成績表』と入力しました。

B3セルより横並びに科目『英語、国語、数学、理科、社会』を入力しました。

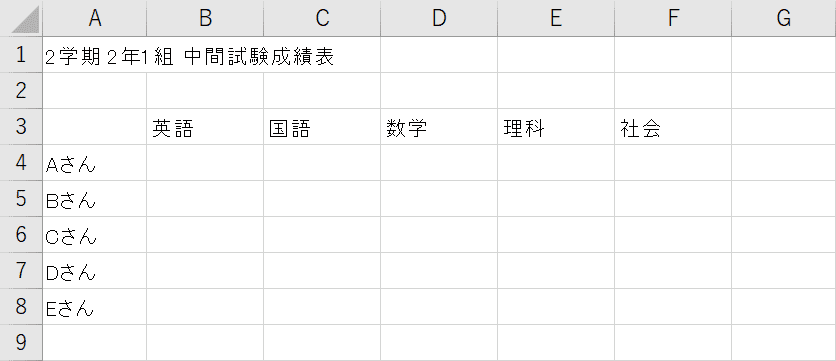
A4セルより縦並びに生徒『Aさん~Eさん』を入力しました。

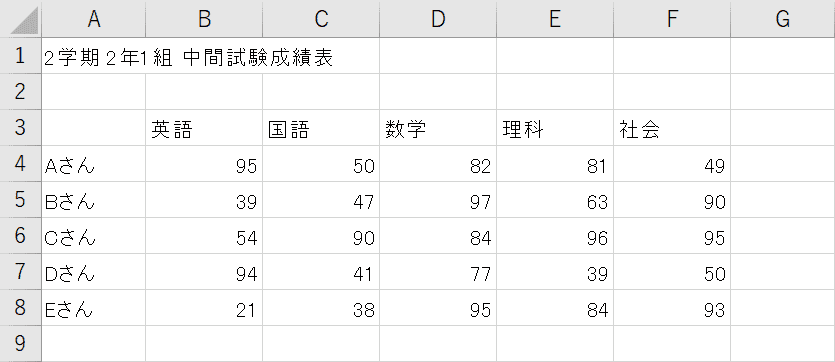
そしてB4セルからF8セルにかけて『点数』を入力しました。
関数を使う
平均点や合計点、偏差値を求めるには関数を利用します。
AVERAGE関数で平均点を出す

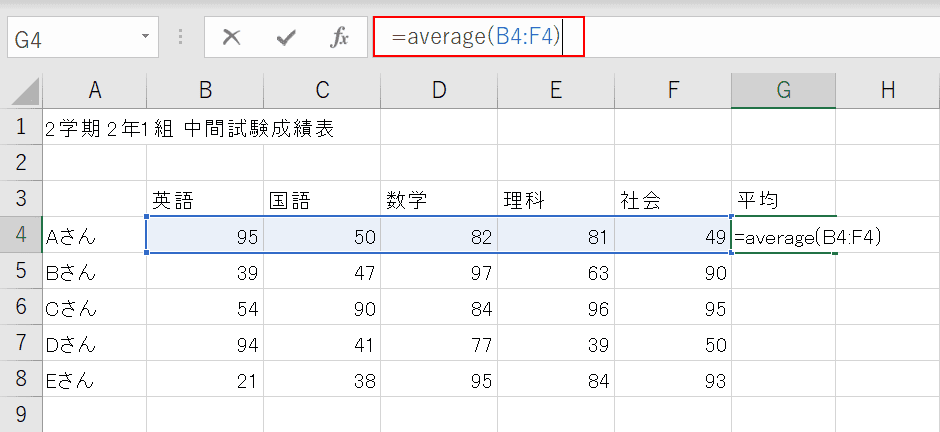
G4セルにAさんの平均点を出します。G4セルに『=average(』と入力し、B4からF4をマウスでなぞって範囲指定します。
完了したらEnterを押します。

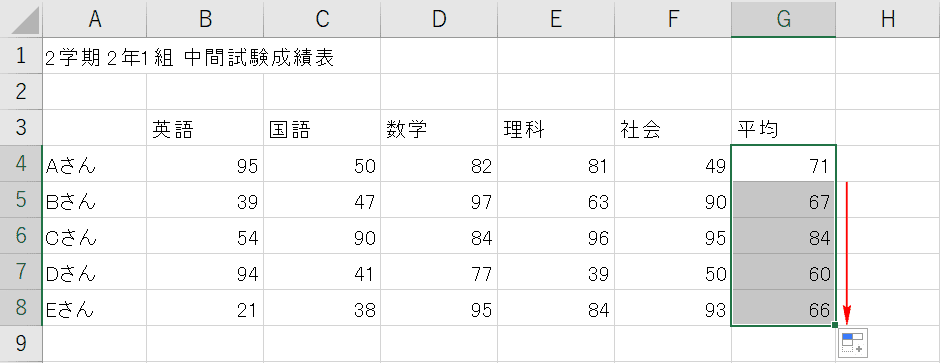
G4セルをアクティブ状態にし、セルの右下の■をマウスオンし、下にドラッグして他の生徒の平均点を出します。

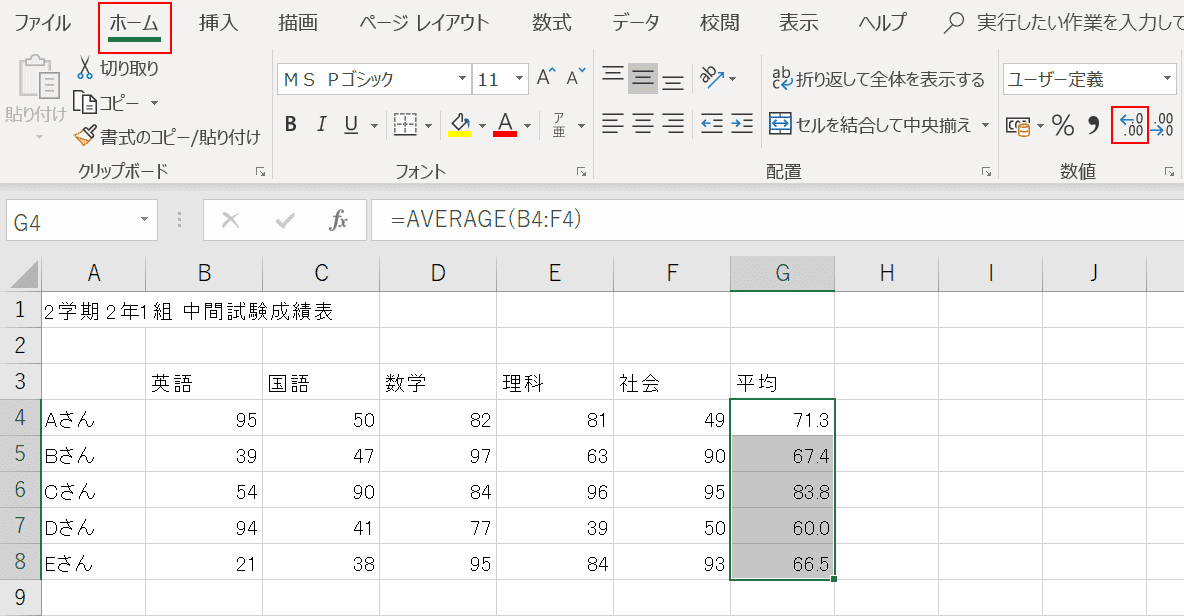
平均点は同点の場合もあるため、小数点第1位まで表示させます。【ホーム】タブを押し、「数値」グループにある【小数点以下の表示桁数を増やす】を1回押すと反映されます。
SUM関数で合計点を出す

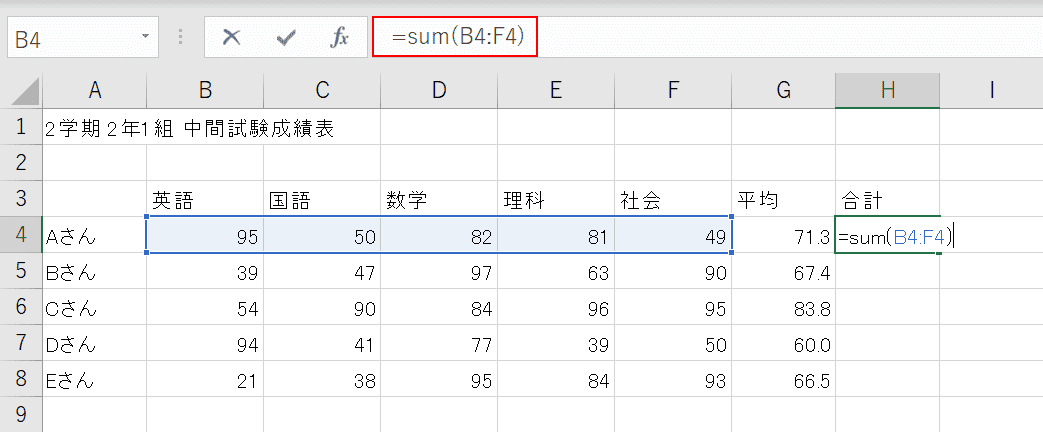
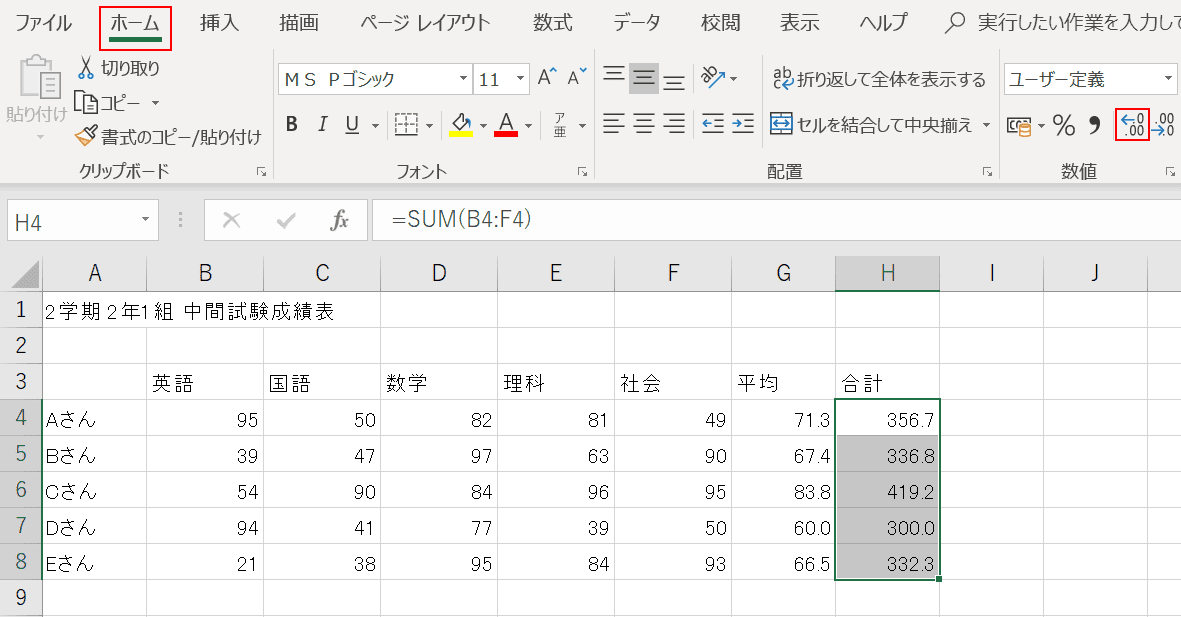
H4セルにAさんの合計点を出します。H4セルに『=sum(』と入力し、B4からF4をマウスでなぞって範囲指定します。

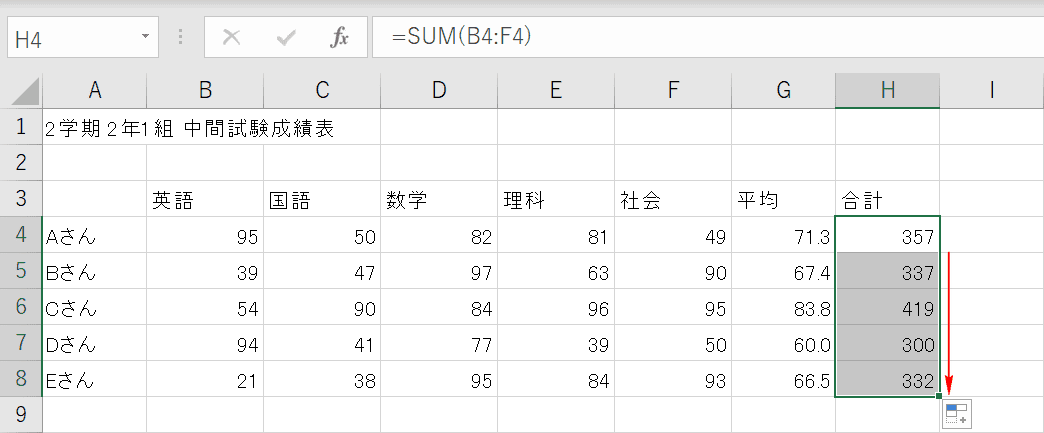
H4セルをアクティブ状態にし、セルの右下の■をマウスオンし、下にドラッグして他の生徒の合計点を出します。

先ほどの平均点と同様の理由で、小数点第1位まで表示させます。
偏差値を求める
ここだけ中級者向けです。偏差値を求める式は「==(偏差値を求める値-平均)/標準偏差*10+50」となっているので、先に「平均点」や「標準偏差」を求める必要があります。

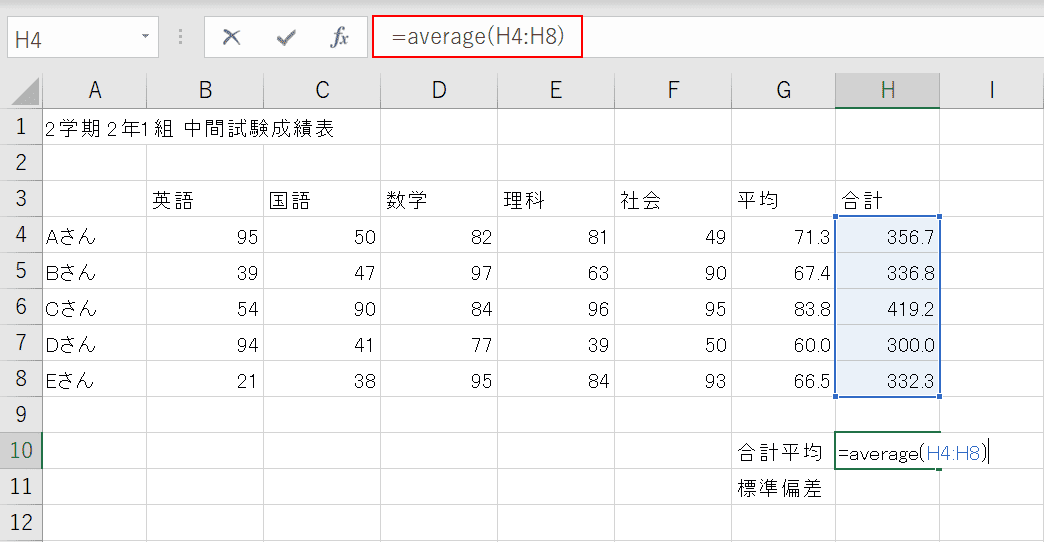
「平均」を求めるため、合計点に対する平均点を出します。
H10セルを選択し、AVERAGE関数でH4~H8を選択範囲にして求めます。

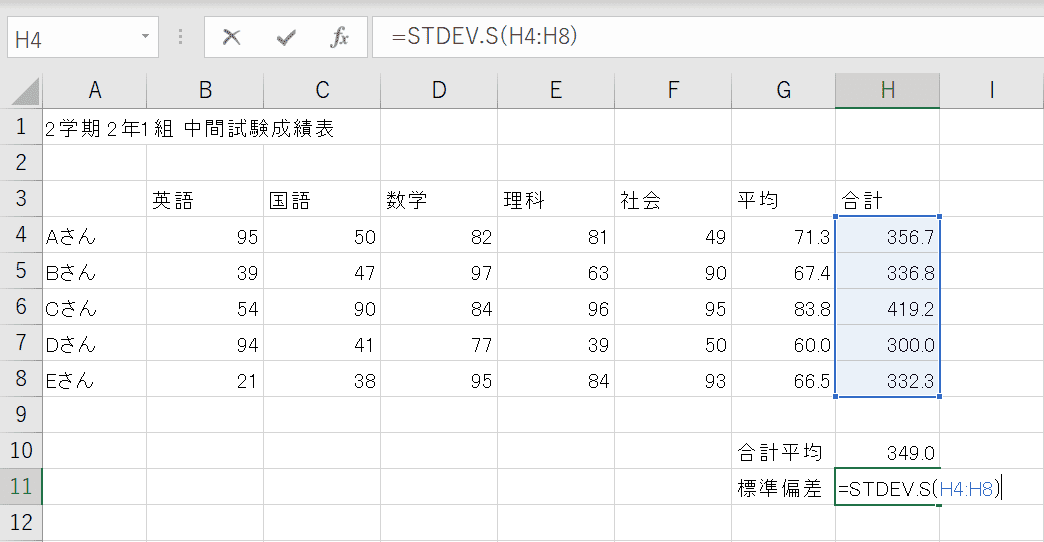
「標準偏差」を求めるには、STDEV.S関数を使います。平均点と同様にH4~H8を選択範囲にして求めます。

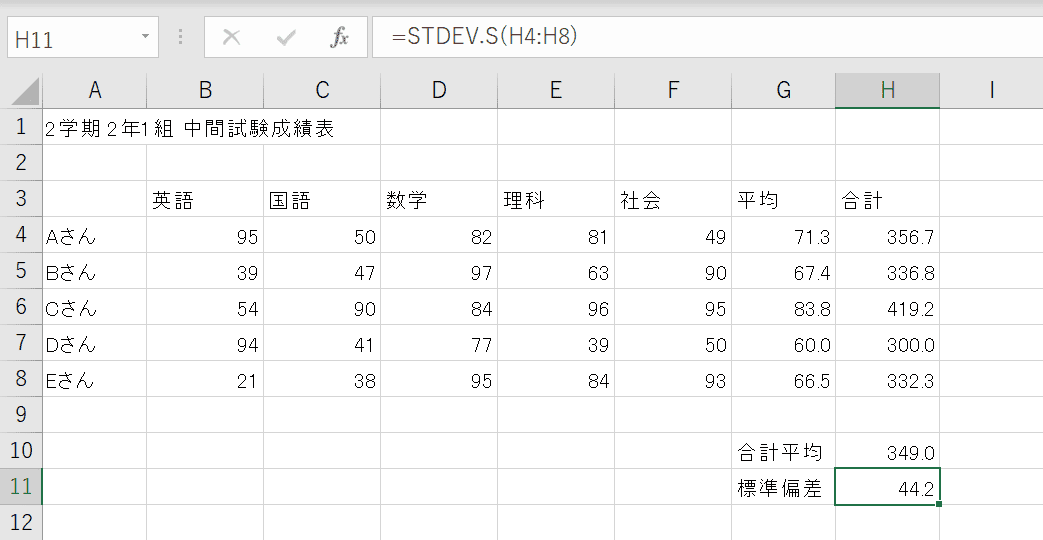
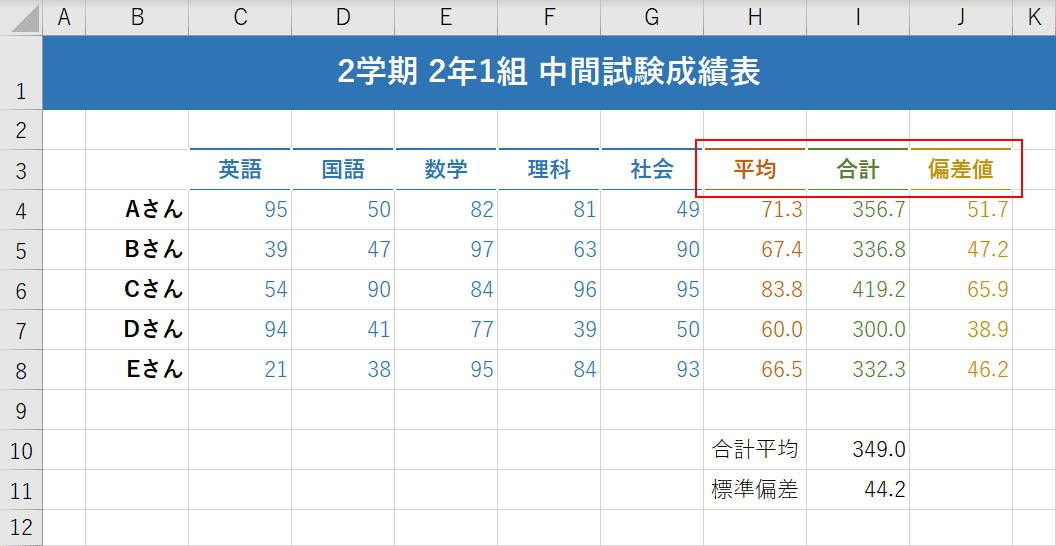
「平均点」と「標準偏差」が出力されました。

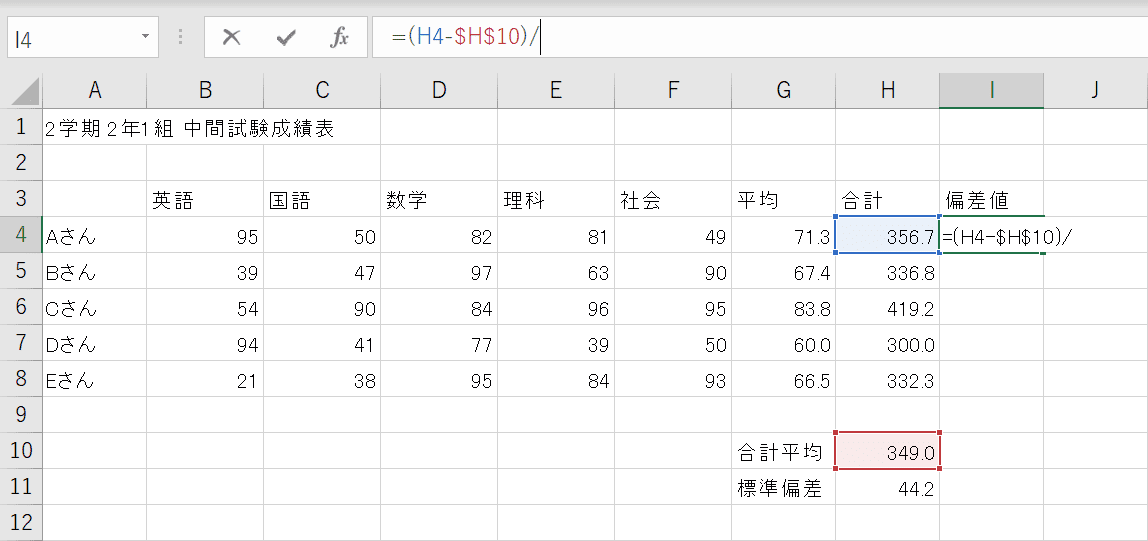
偏差値を求める式をもう一度おさらいしましょう。「=(偏差値を求める値-平均)/標準偏差*10+50」です。
点数に関してはH4セル、平均点に関してはH10を参照します。H10に関してはセルを固定したいので、$を付与します「$H$10」。

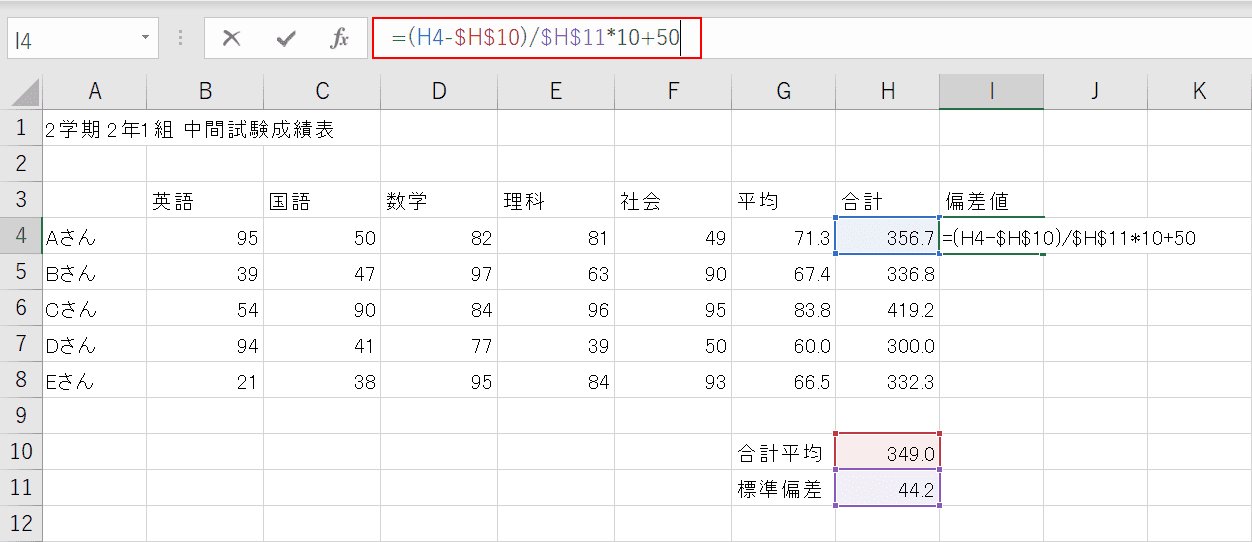
標準偏差に関してはH11セルを参照します。H11に関してはセルを固定したいので、$を付与します「$H$11」。あとは偏差値の計算に合わせて四則演算をします。

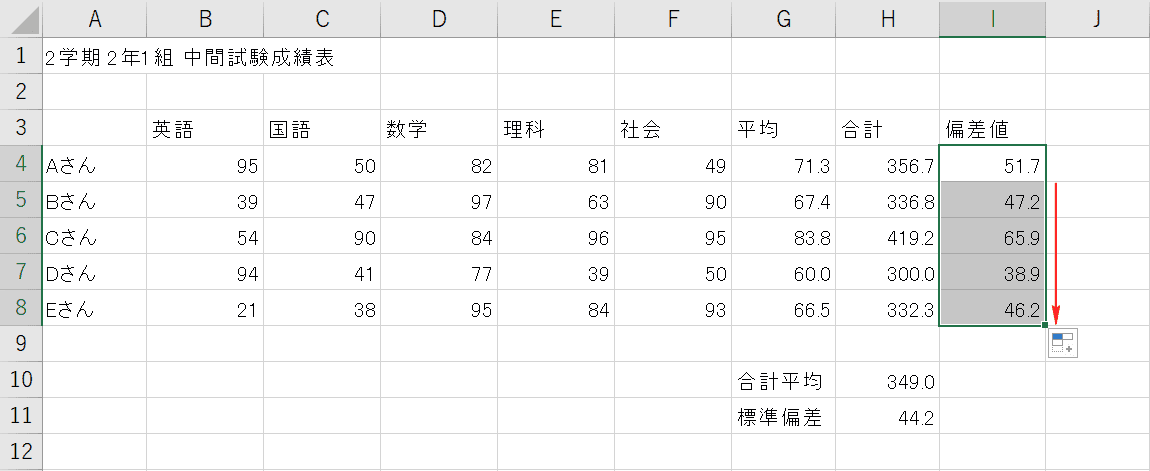
I4セルをアクティブ状態にし、セルの右下の■をマウスオンし、下にドラッグして他の生徒の偏差値を出します。

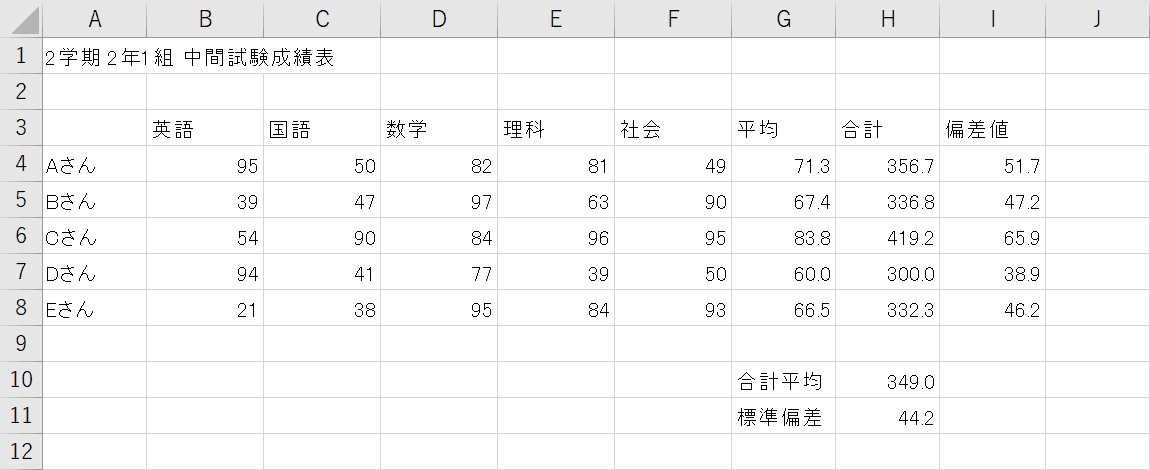
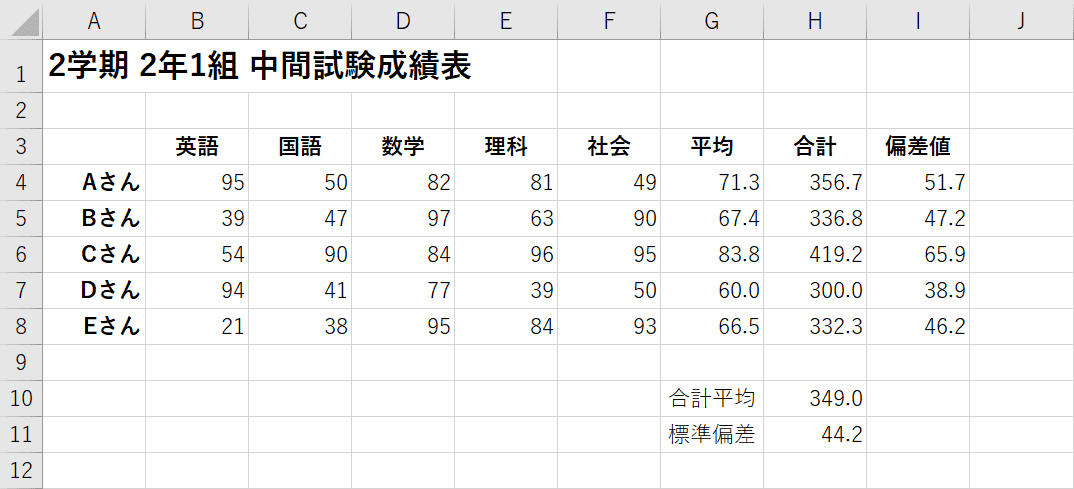
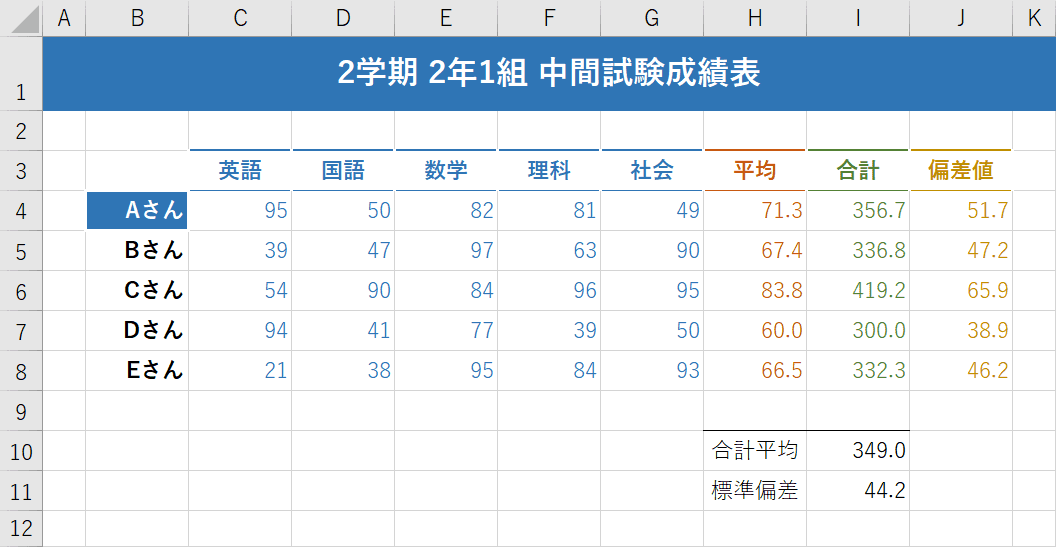
数値の入力がすべて完成しました。
見やすいデザインを意識する
ここから、色をつけたり文字に様々な効果を加えて表を見やすくしていきます。
読みやすい字体を選定する

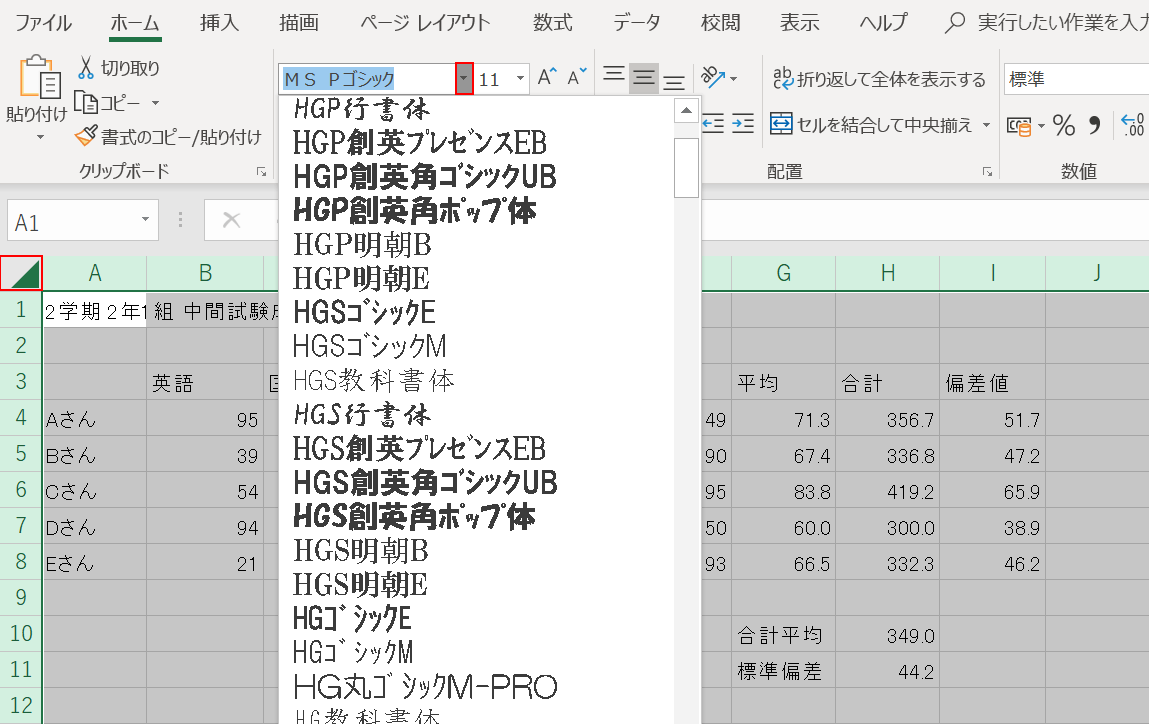
赤枠の「⊿」をクリックして、全選択状態にします。その後、ホームタブ内にある「フォント」グループの「フォント」のプルダウンメニューから、読みやすい字体を選択します。
※基本的にはWindowsにデフォルトでインストールされている書体を選ぶと、送付先の相手も同じ字体を利用できるので良いかもしれません。おすすめは「メイリオ」もしくは「游ゴシック」です。今回は「游ゴシック」を選択しました。

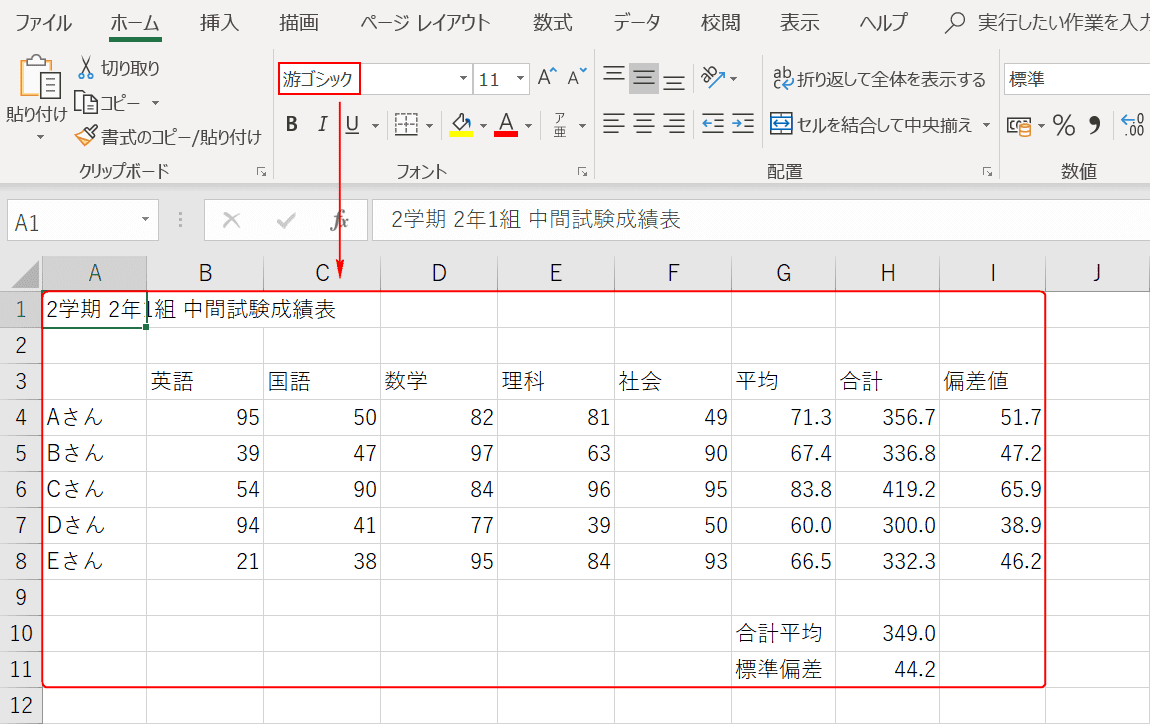
「游ゴシック」の字体に反映されました。
フォントの太さを調整する

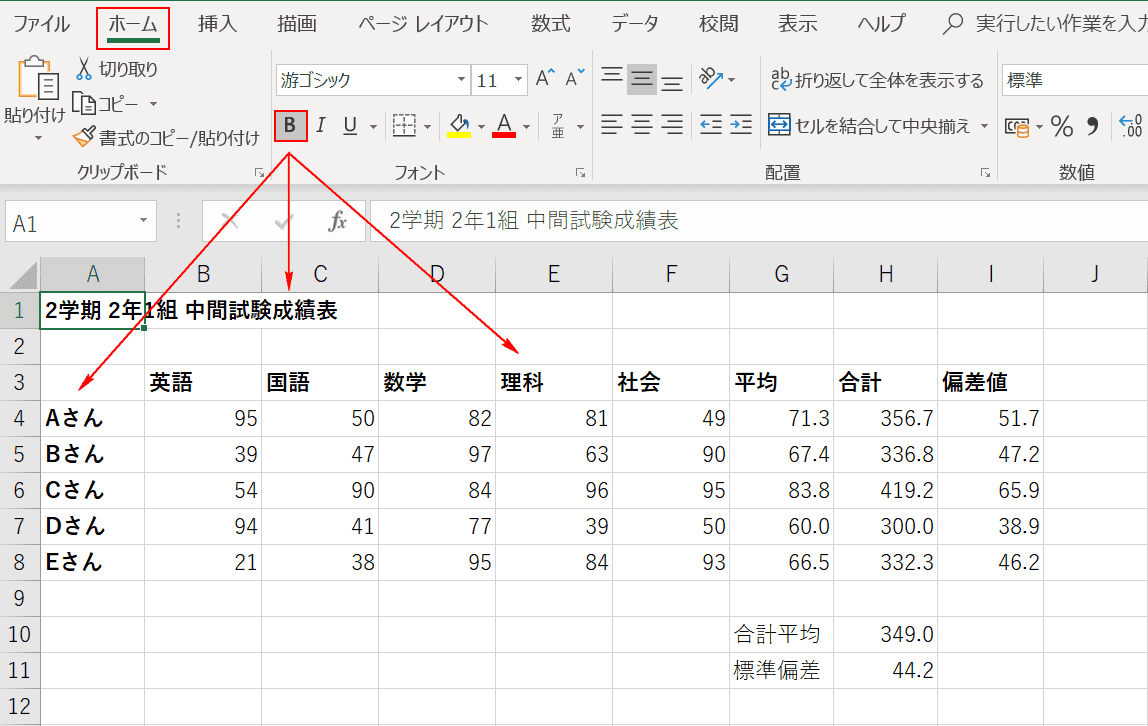
フォントの太さを調整します。基本的に「タイトル」や「見出し」は太字にしたほうが見やすくなります。太字にしたいセルを選択後【ホーム】タブ内にある「フォント」グループの【太字】を選択してください。
フォントサイズを調整する

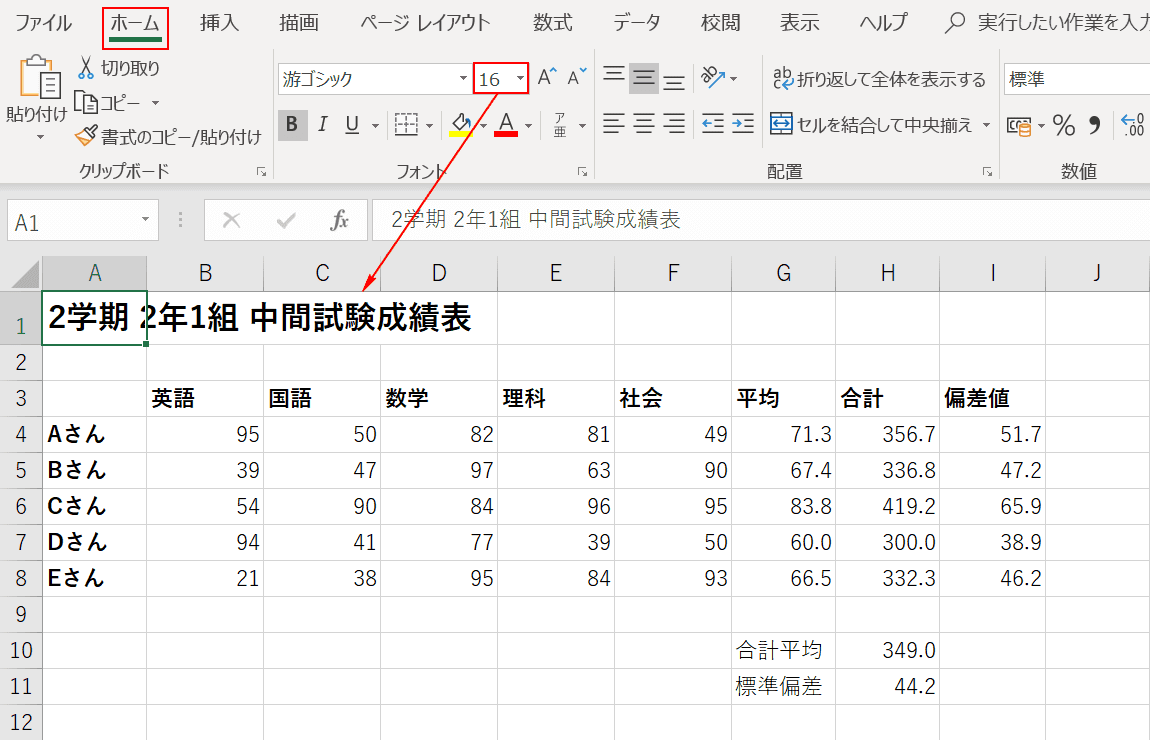
特に「タイトル」は一番目立たせるようにしましょう。タイトルが記載されているA1セルを選択後、【ホーム】タブ内にある「フォント」グループの【フォント サイズ】を選択してください。『16』に設定しました。
文字を揃える

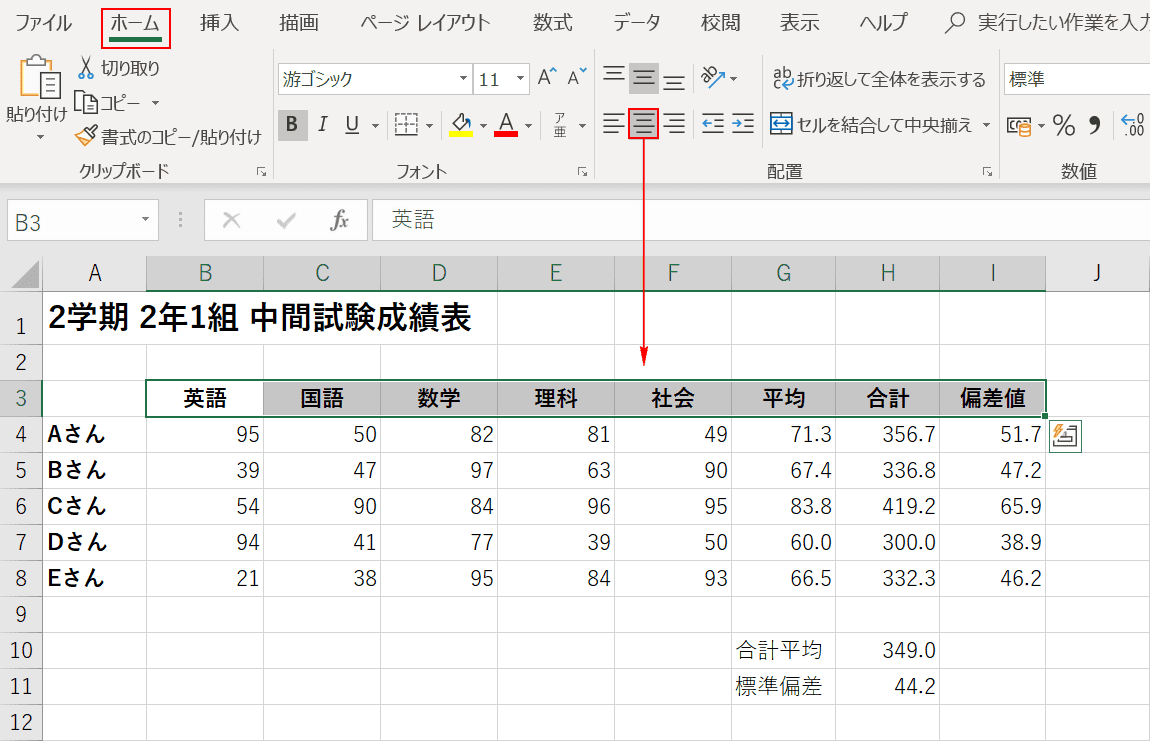
文字を左、中央、右揃えにすると整頓されて見やすくなります。基本的には列の見出しは「中央揃え」にします。中央揃えにしたいセルを選択後、【ホーム】タブ内にある「配置」グループの【中央揃え】を選択してください。

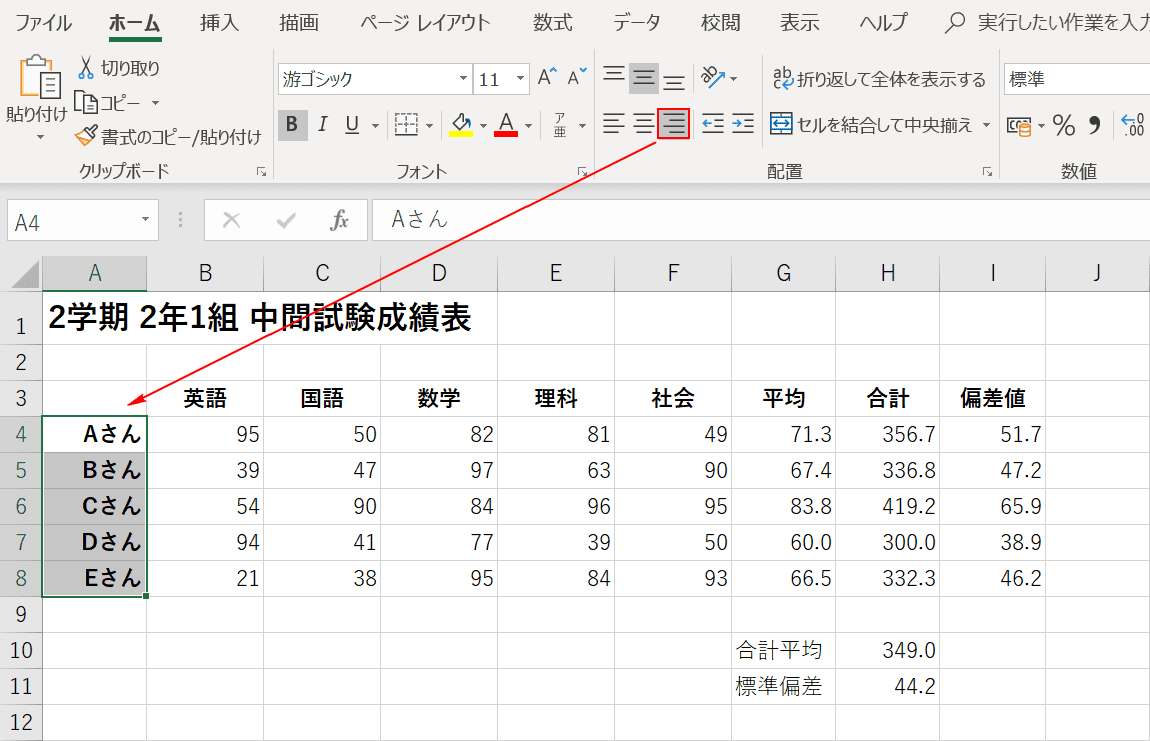
行の見出しは「右揃え」にします。右揃えにしたいセルを選択後、【ホーム】タブ内にある「配置」グループの【右揃え】を選択してください。

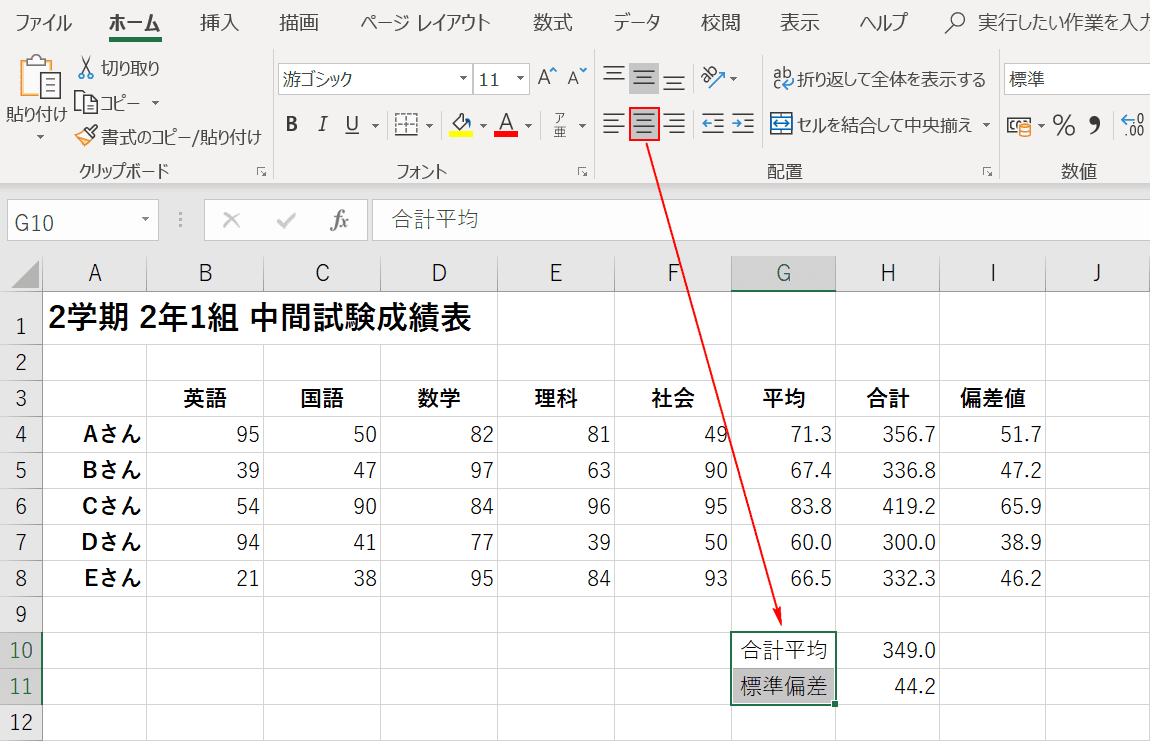
「合計平均」と「標準偏差」は中央or右揃えどちらでも構いません。今回は縦に見たときにG3セルの中央揃えと合わせるため「中央揃え」を選択しました。
列の幅を均等に揃える

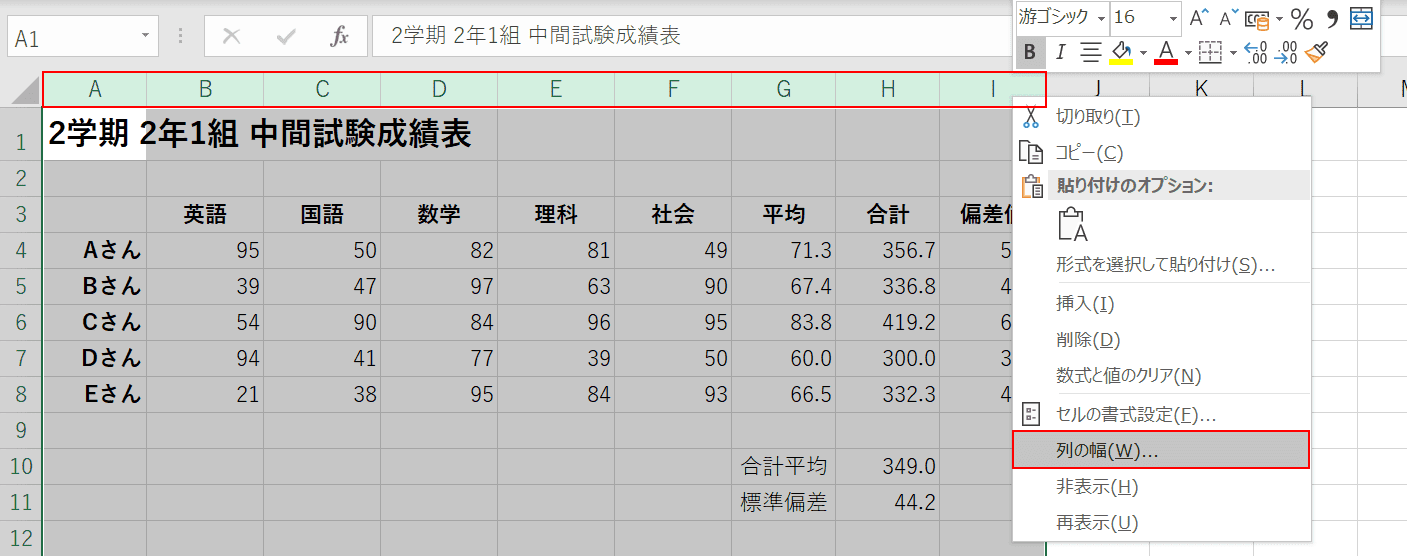
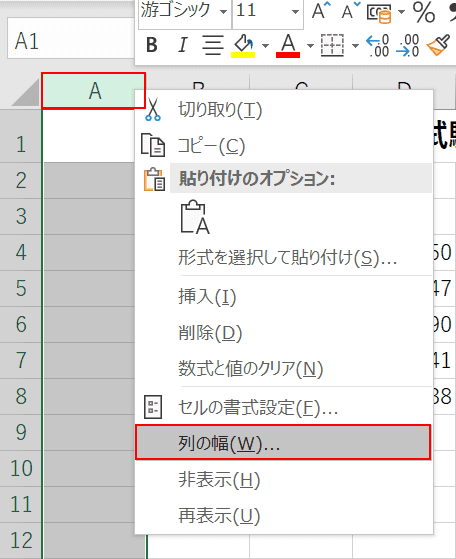
行や列の幅を均等に揃えるときれいに見えます。まずは列の幅から揃えます。【A~I列を選択】後、【右クリック】して【列の幅】を選択します。

「列の幅」ダイアログボックスが開きますので、『8』と入力し【OK】ボタンを押します。

列が均等に揃いました。
表の周りに余白を空ける

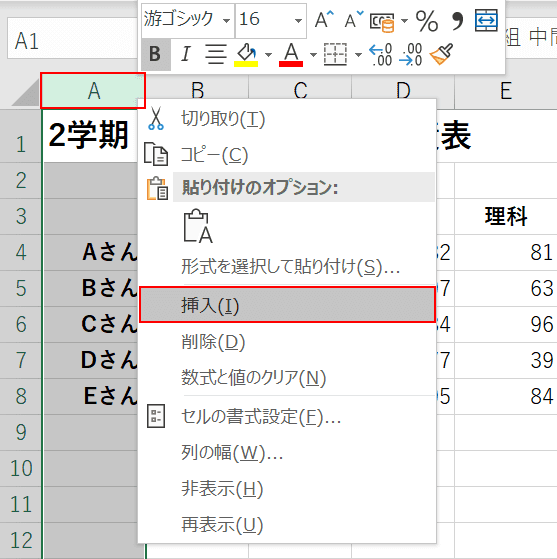
端に表がピッタリくっついていると余裕がなく格好悪いので、1列目は空けます。【A列を選択】後、【右クリック】して【挿入】を選択します。

空白の列が挿入されました。その後、再び【A列を選択】後、【右クリック】して【列の幅】を選択します。

「列の幅」ダイアログボックスが開きますので、『3』と入力し【OK】ボタンを押します。

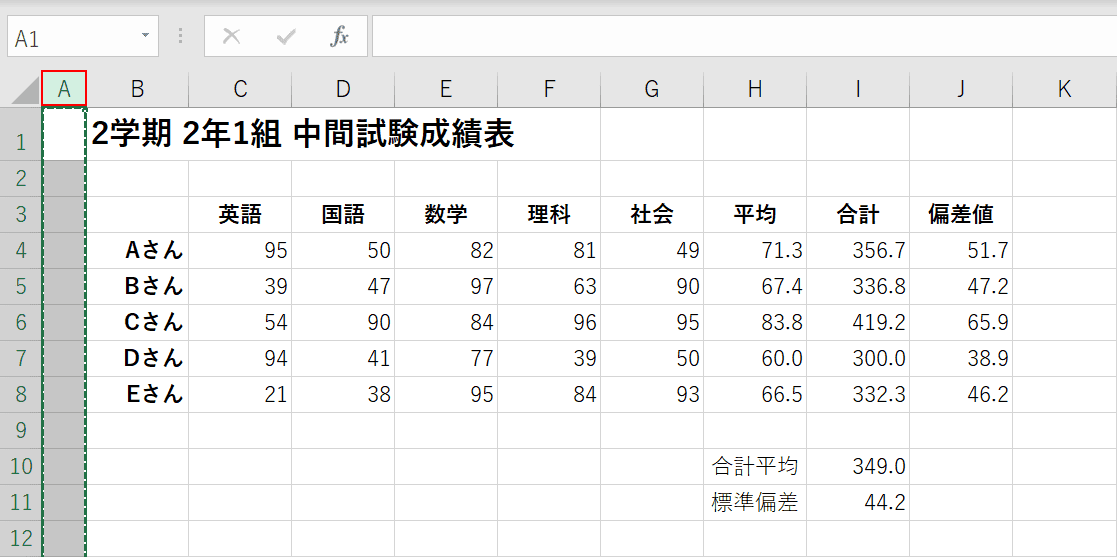
幅の狭い列が挿入され、余白として使います。同様に右側にも余白を取りたいのでCtrl+Cで【コピー】します。

K列を選択した状態でCtrl+Vで【貼り付け】します。

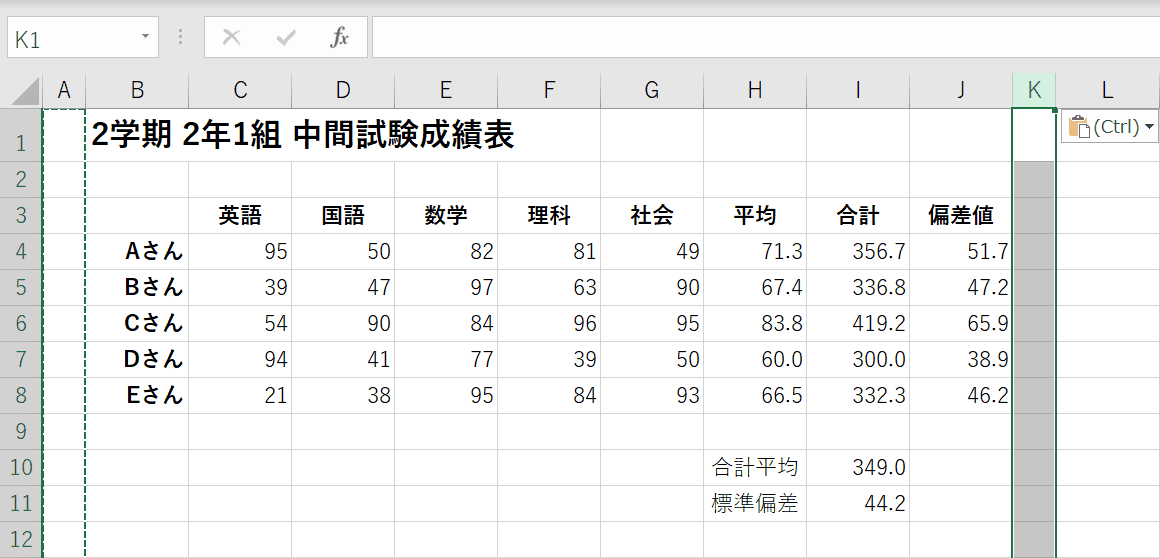
表の両端に狭めの列を追加して、余白を取りました。
行の幅を均等に揃える

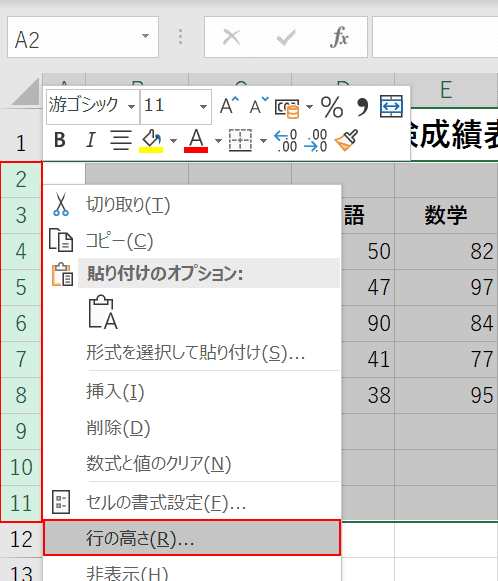
行の幅を揃えます。【2~11行を選択】後、【右クリック】して【行の高さ】を選択します。

「行の高さ」ダイアログボックスが開きますので、『20』と入力し【OK】ボタンを押します。

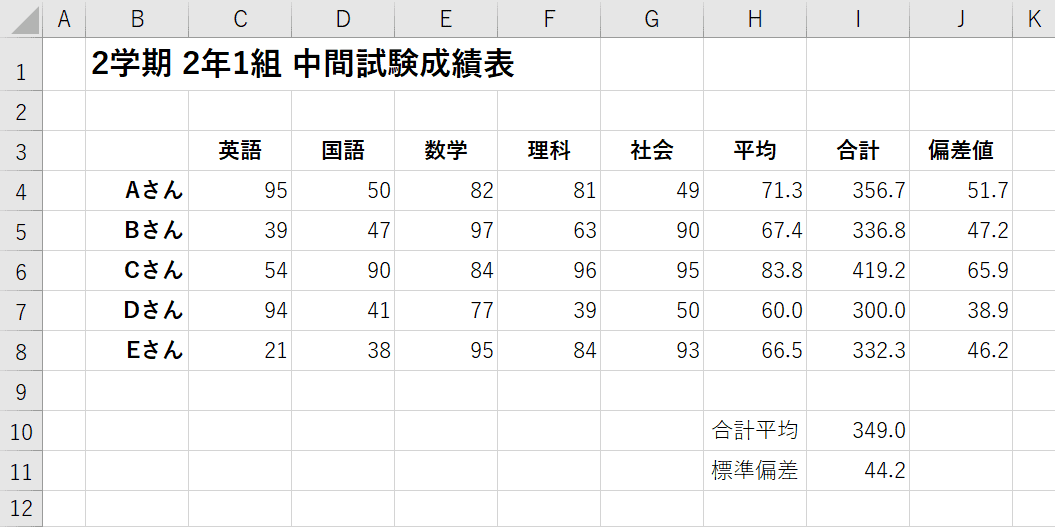
行が均等に揃いました。
表のタイトルを作成する

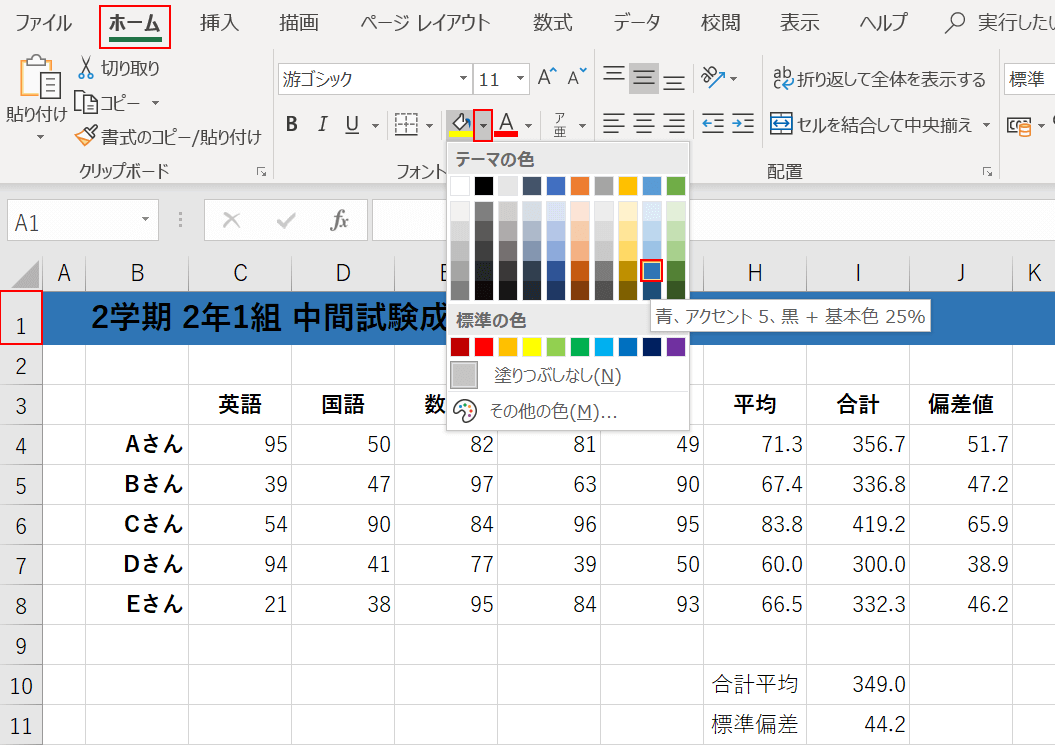
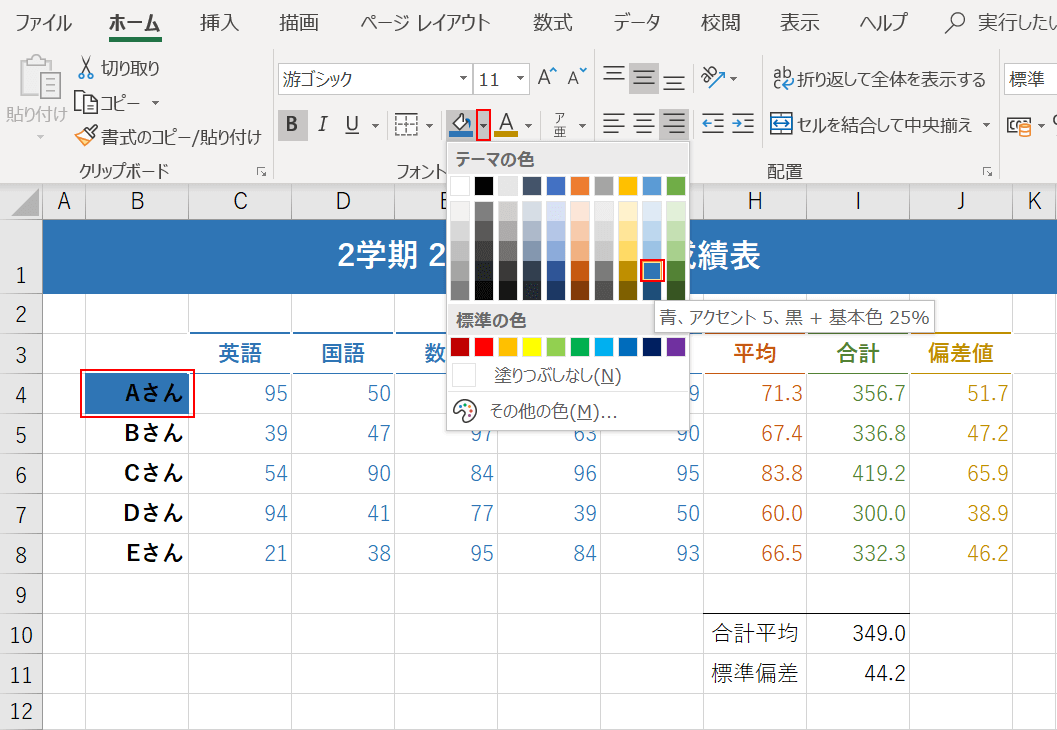
タイトルは背景色をつけてより目立たせるようにしましょう。【ホーム】タブ内にある「フォント」グループの【塗りつぶしの色】を選択してください。今回は深めの青色にしました。

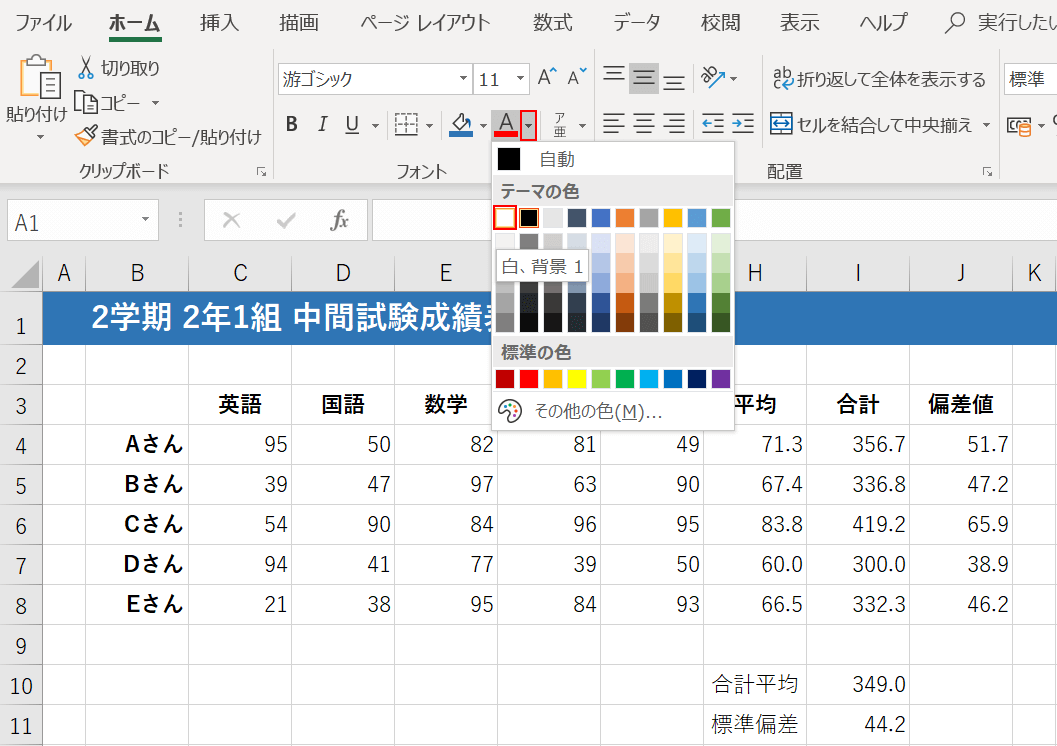
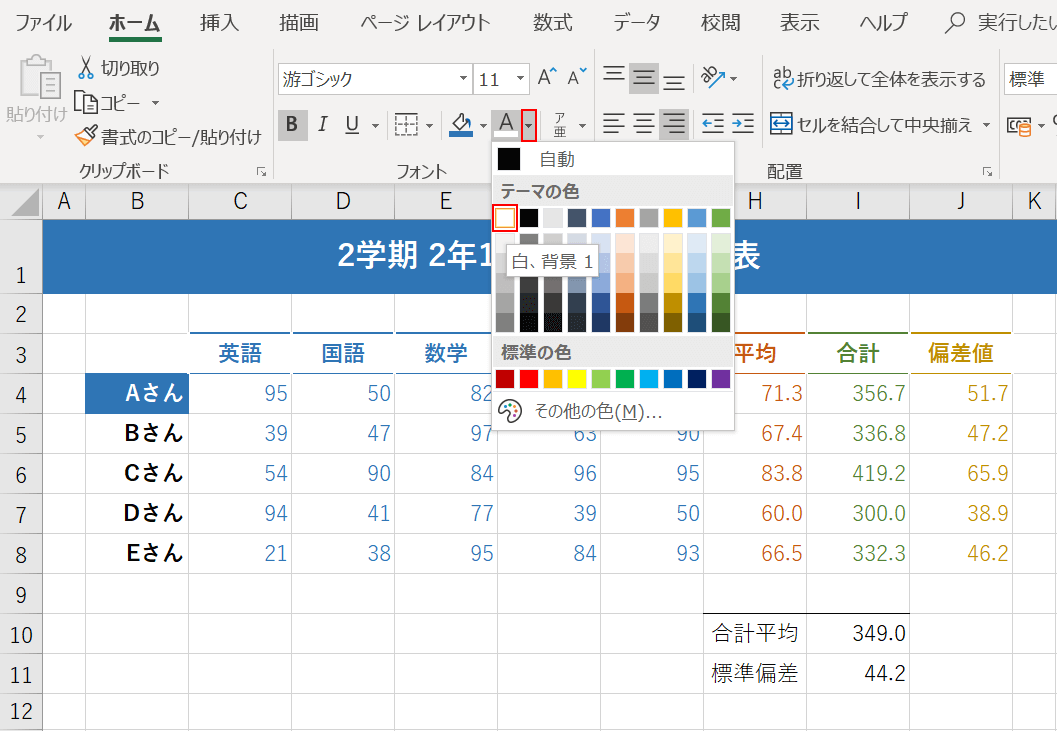
すると文字色が目立たなくなってしまいました。【ホーム】タブ内にある「フォント」グループの【フォントの色】を選択してください。色は白にしました。

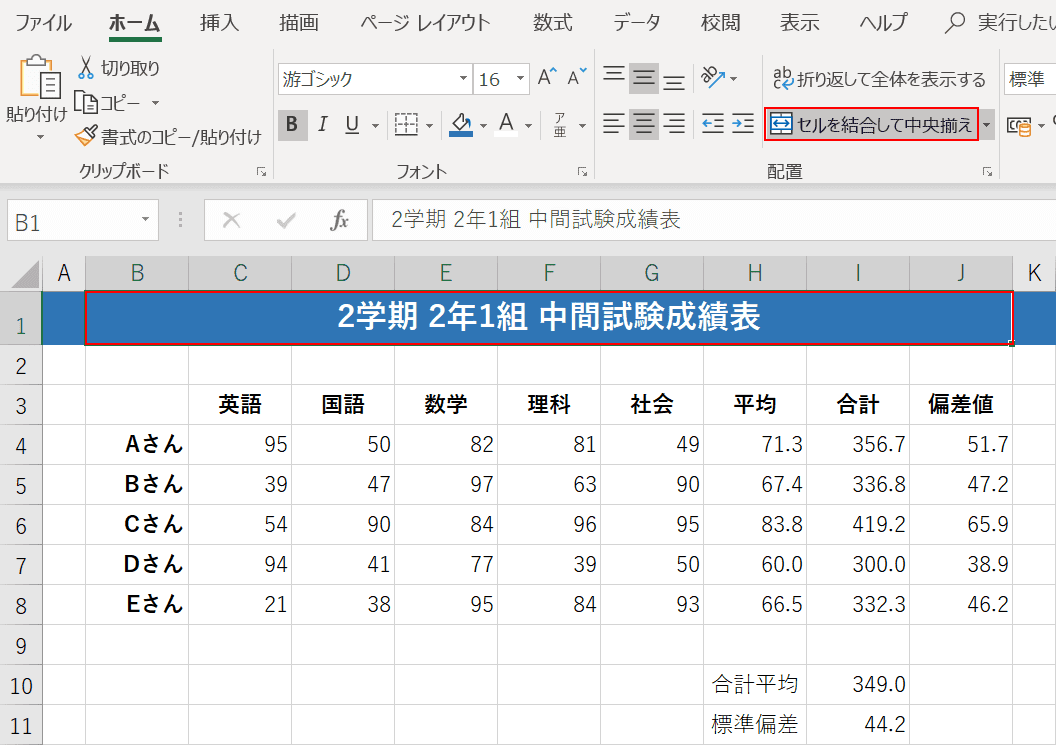
タイトルは中央揃えが見やすいので、結合し中央揃えにしたいセルを選択後、【ホーム】タブ内にある「配置」グループの【セルを結合して中央揃え】を選択してください。
タイトルが表の中央に配置されました。

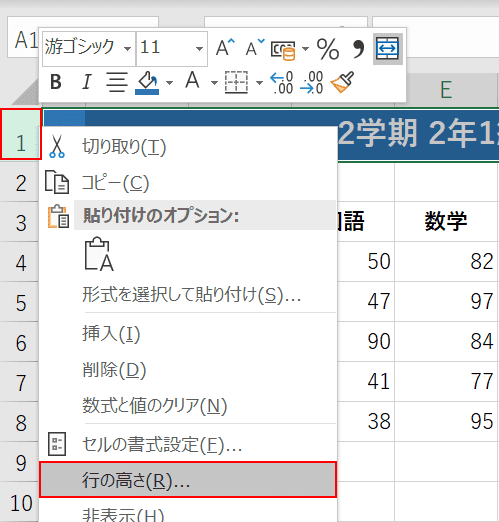
もう少しタイトルに高さをもたせます。A行を選択後【右クリック】して【行の高さ】を選択します。

「行の高さ」ダイアログボックスが開きますので、『37』と入力し【OK】ボタンを押します。
フォントの色を調整する

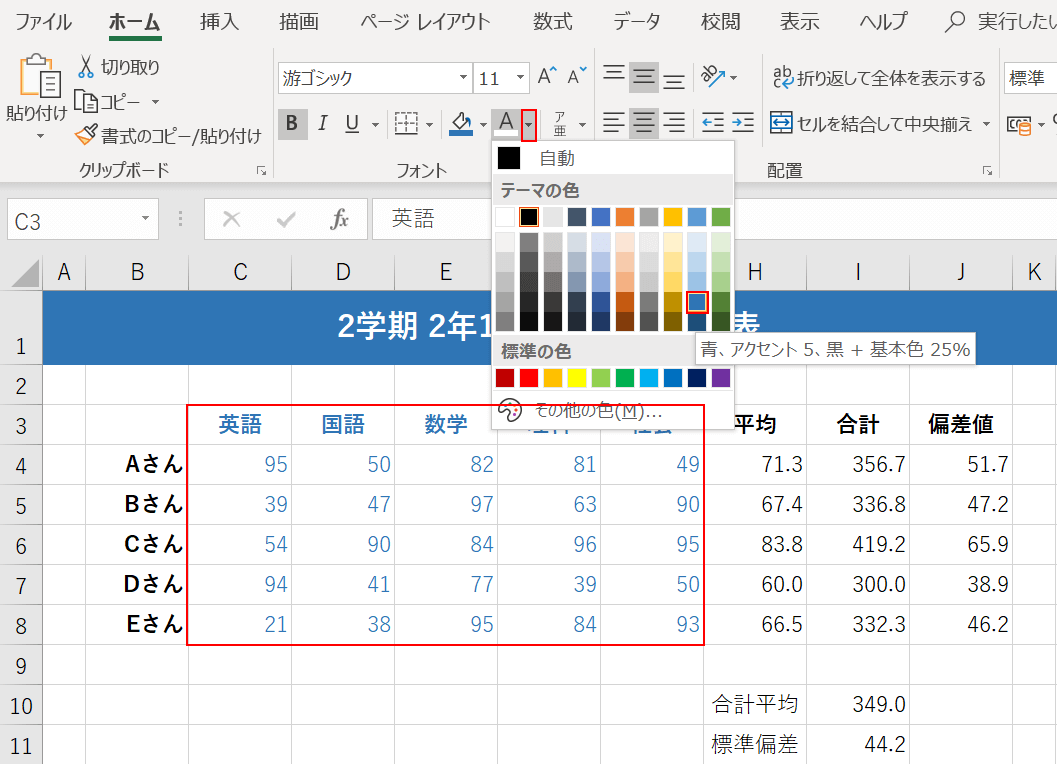
表の中の文字をすべて黒にすると味気ないので、グループ毎に色分けしましょう。科目の得点に関しては青色にしました。

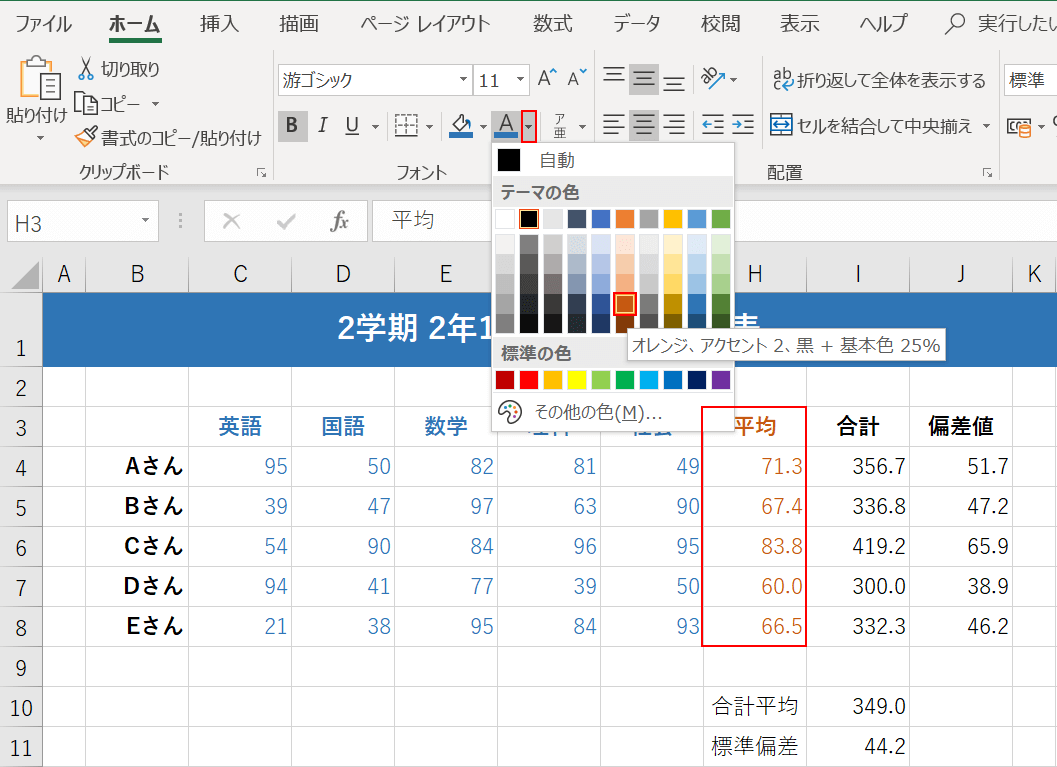
平均点に関してはオレンジ。

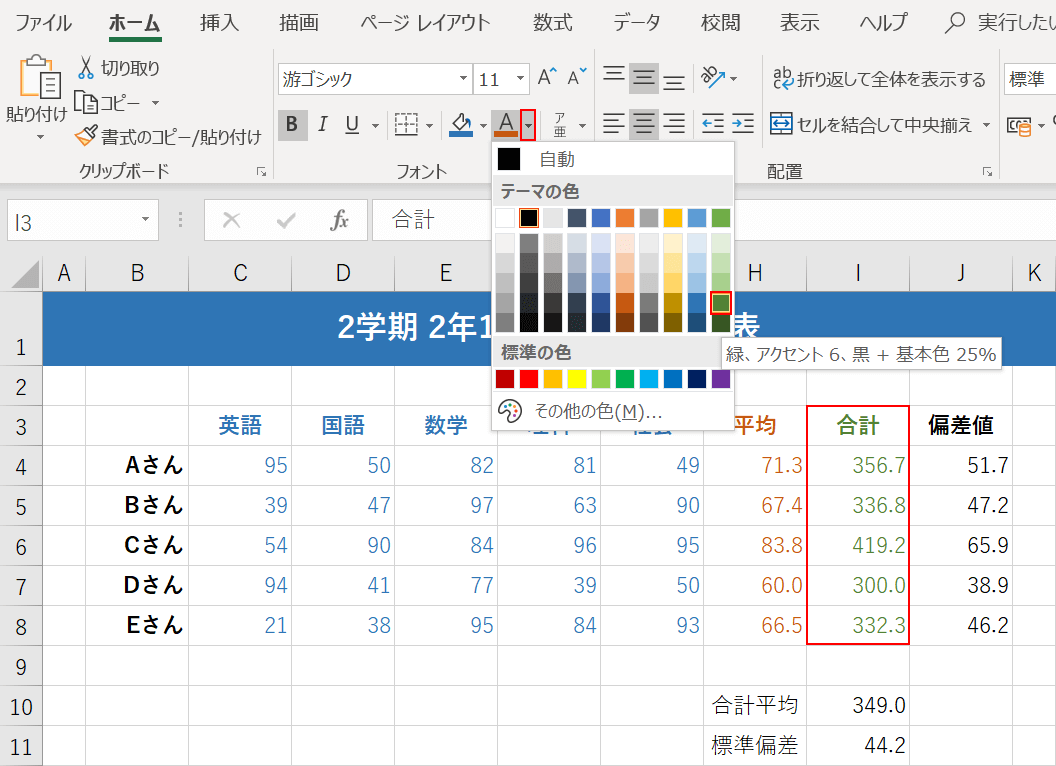
合計点に関しては緑。

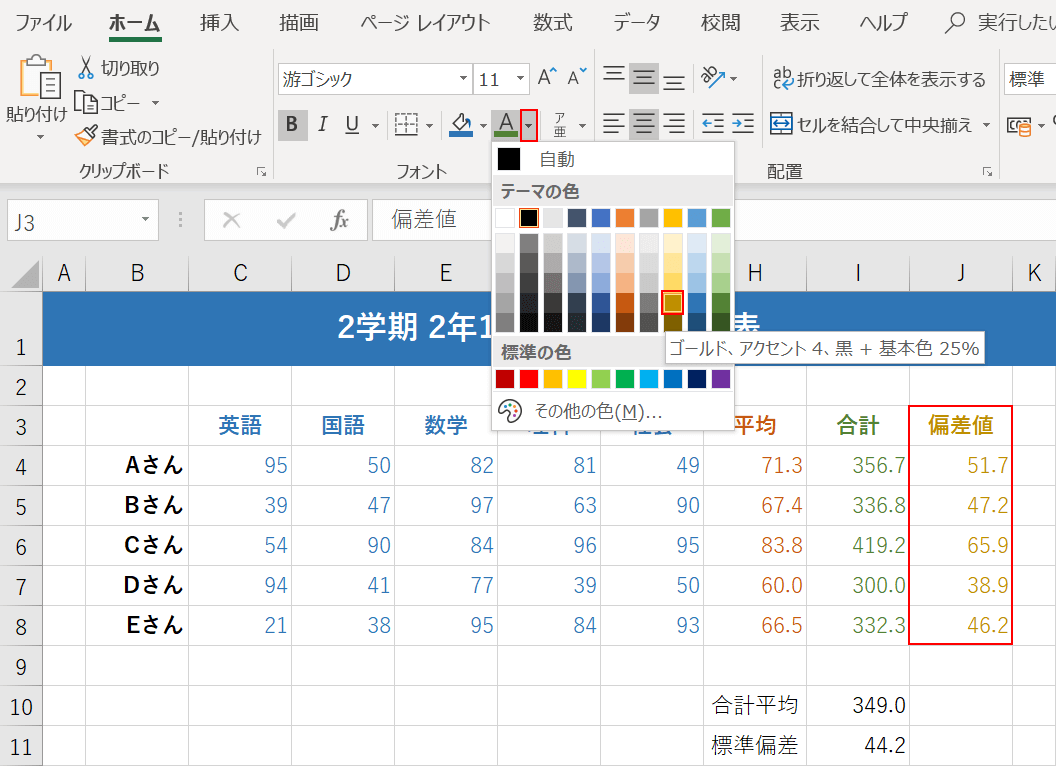
偏差値に関しては黄色にしております。
罫線を引く

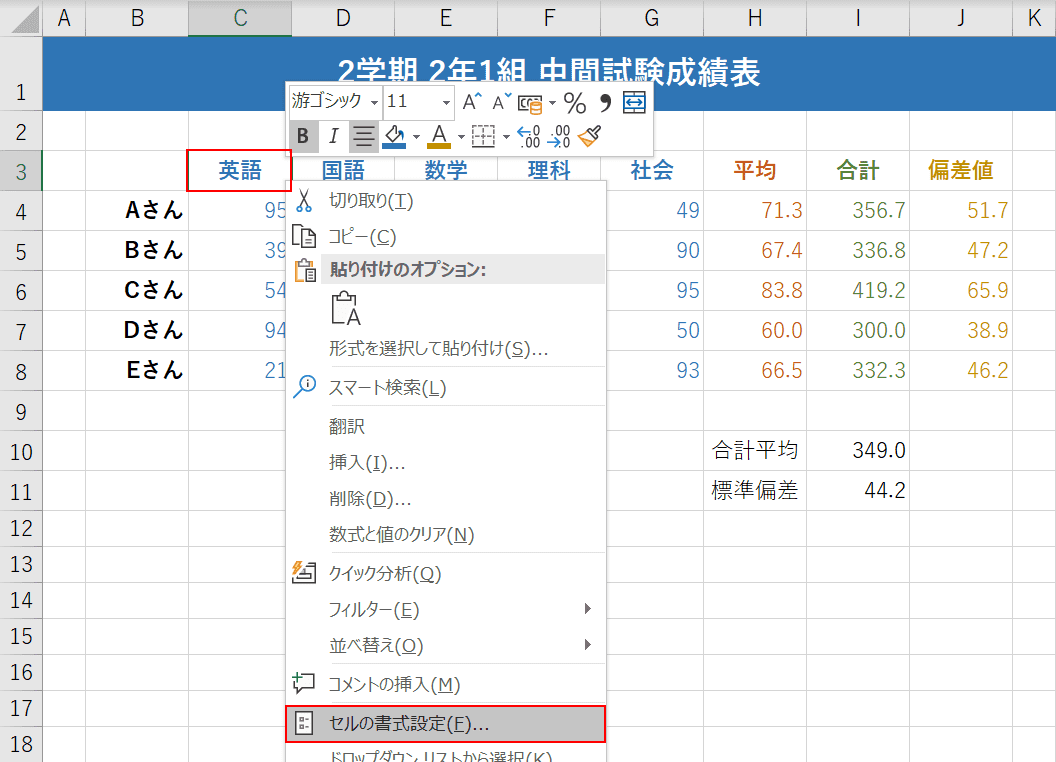
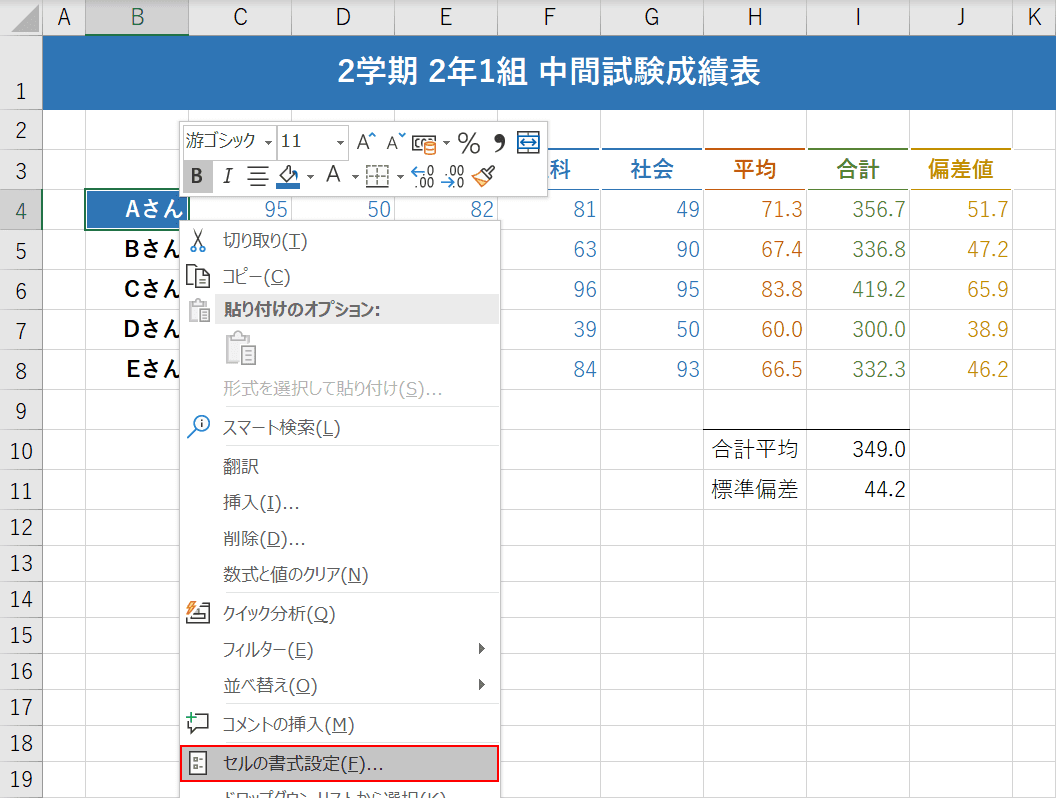
罫線を引いてあげることで表としてのバランスを整えます。罫線を引くC3セルを選択します。【右クリック】して【セルの書式設定】を選択します。

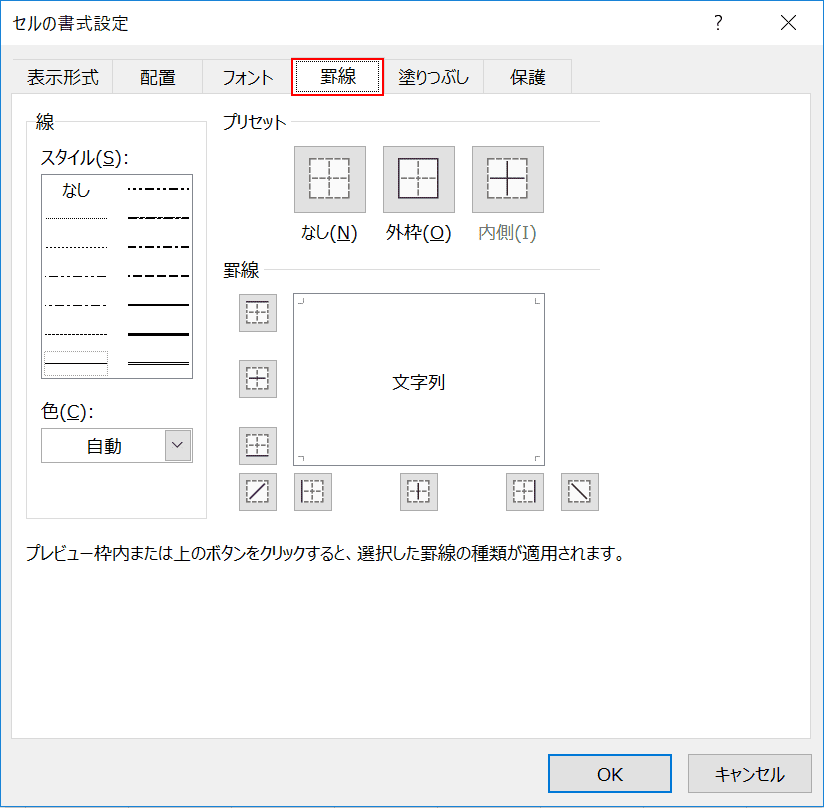
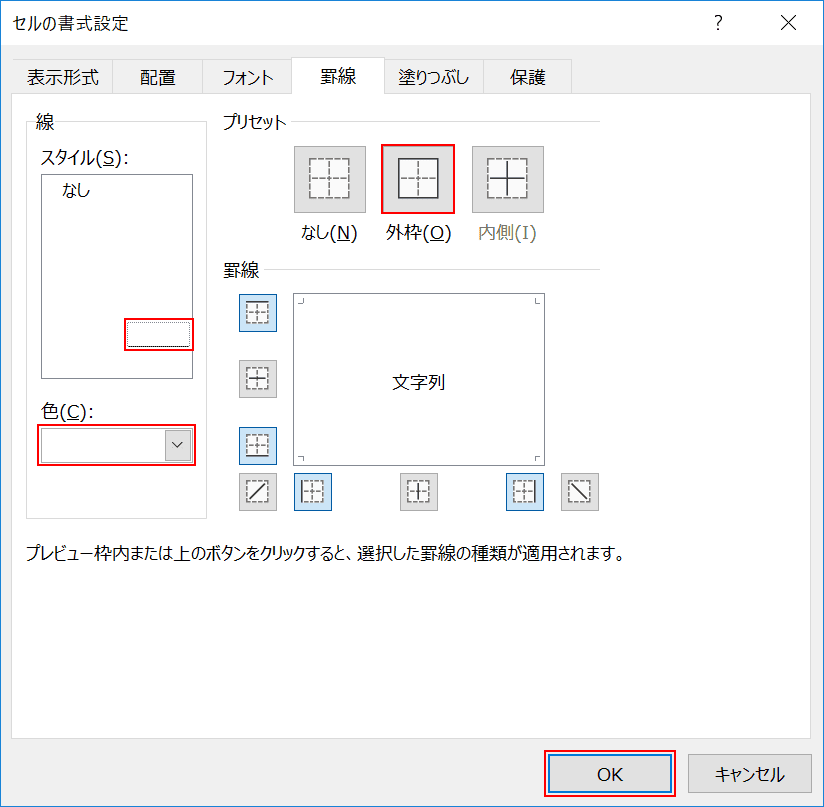
「セルの書式設定」ダイアログボックスが開きますので、【罫線】タブを選択してください。

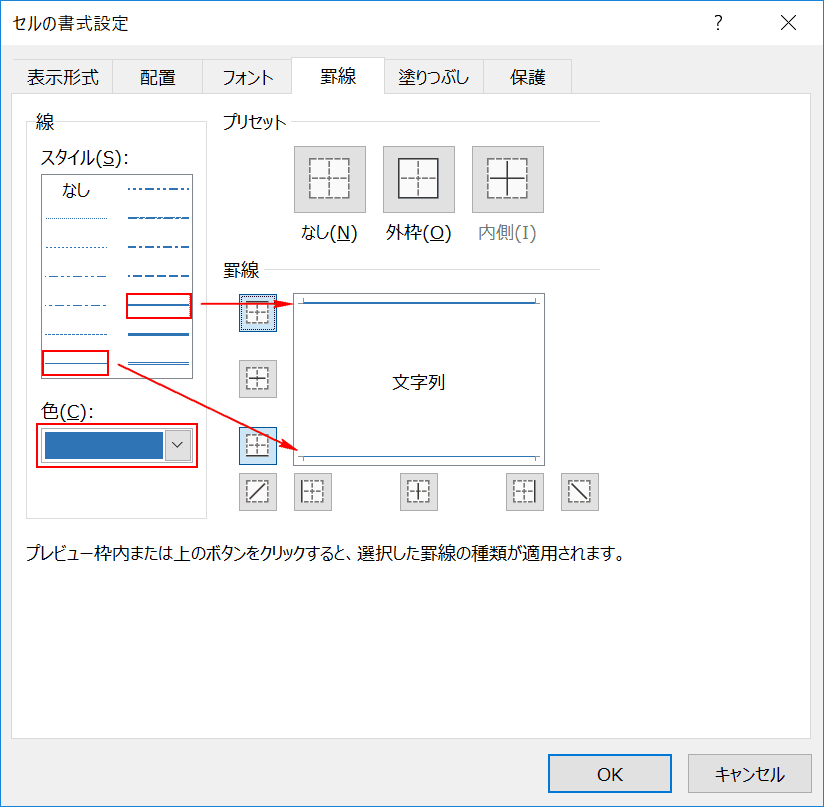
色を「青」に設定した後、赤枠で囲った中太線は上辺に、細い線は下辺に設定します。

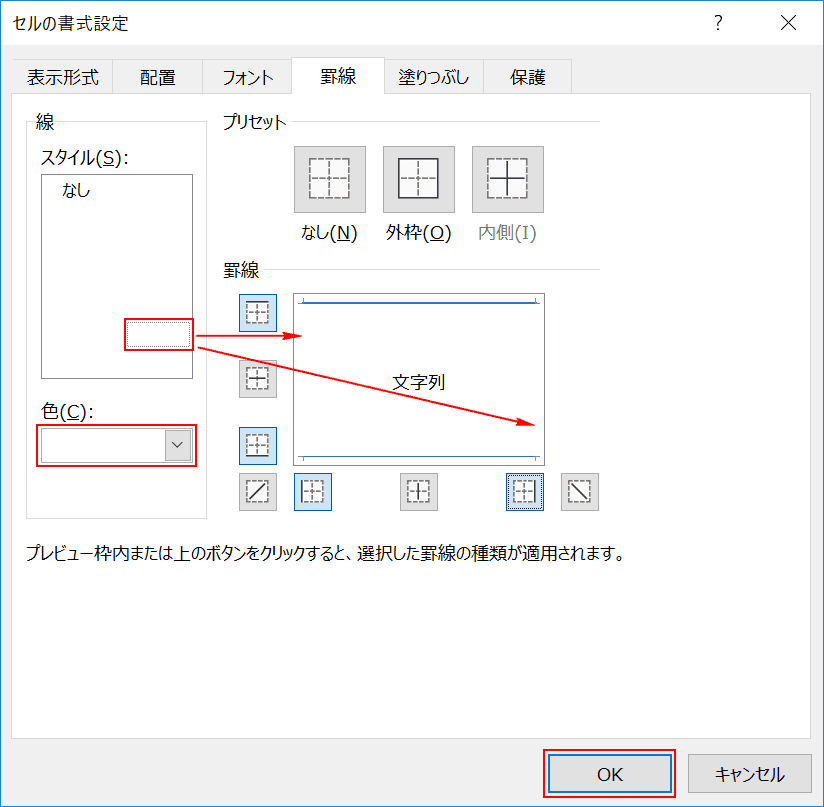
色を「白」に設定した後、赤枠で囲った太線を左右辺に設定します。
赤枠内は白なので線が見えなくなっております。
設定が終わったら【OK】ボタンを押します。

設定どおりに罫線が引かれました。

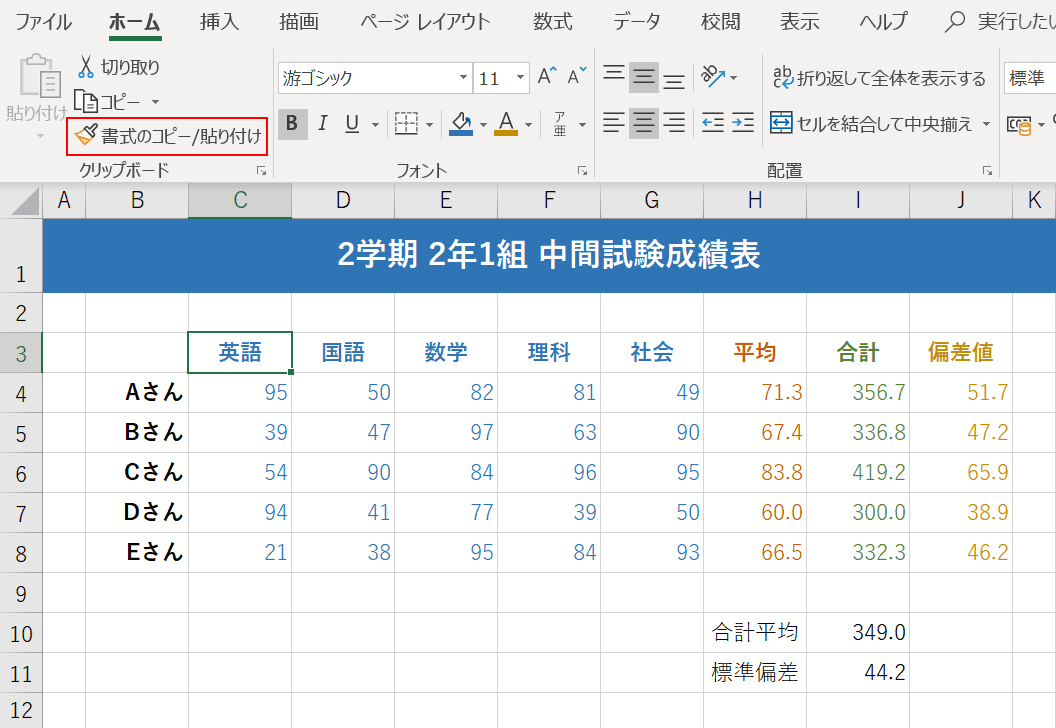
【ホーム】タブ内にある「クリップボード」グループの【書式のコピー/貼り付け】を押してください。

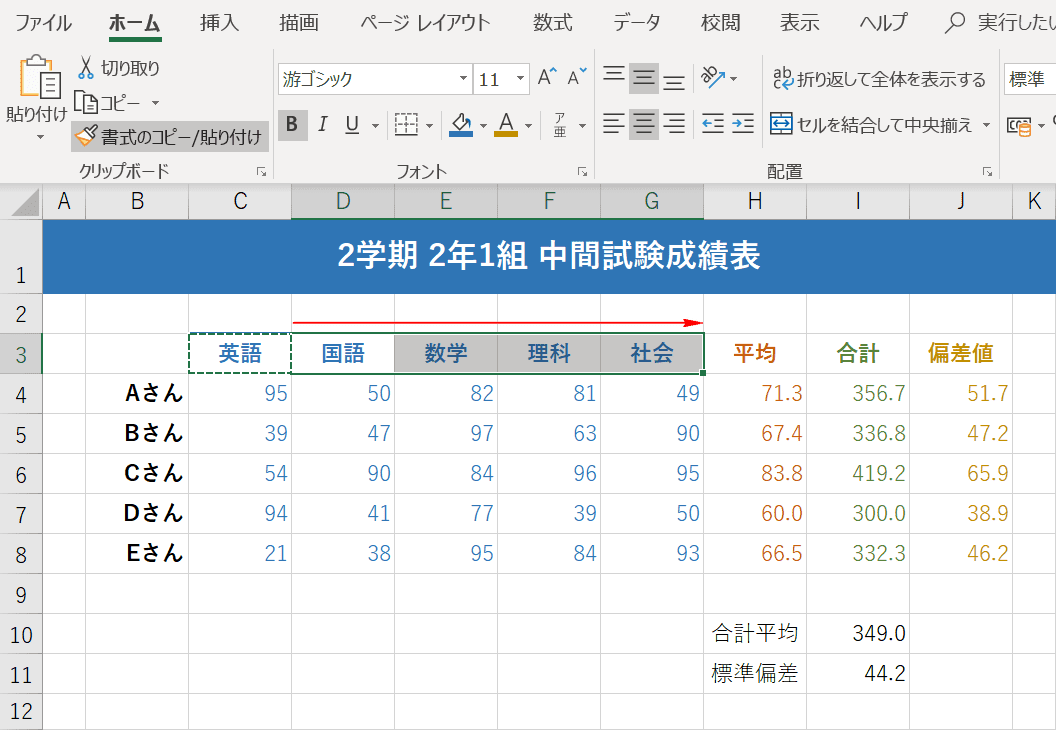
他の科目をドラッグして選択します。

書式が他のセルにコピーされました。

他の項目にも同様の作業をしてください。色を合わせるときれいです。

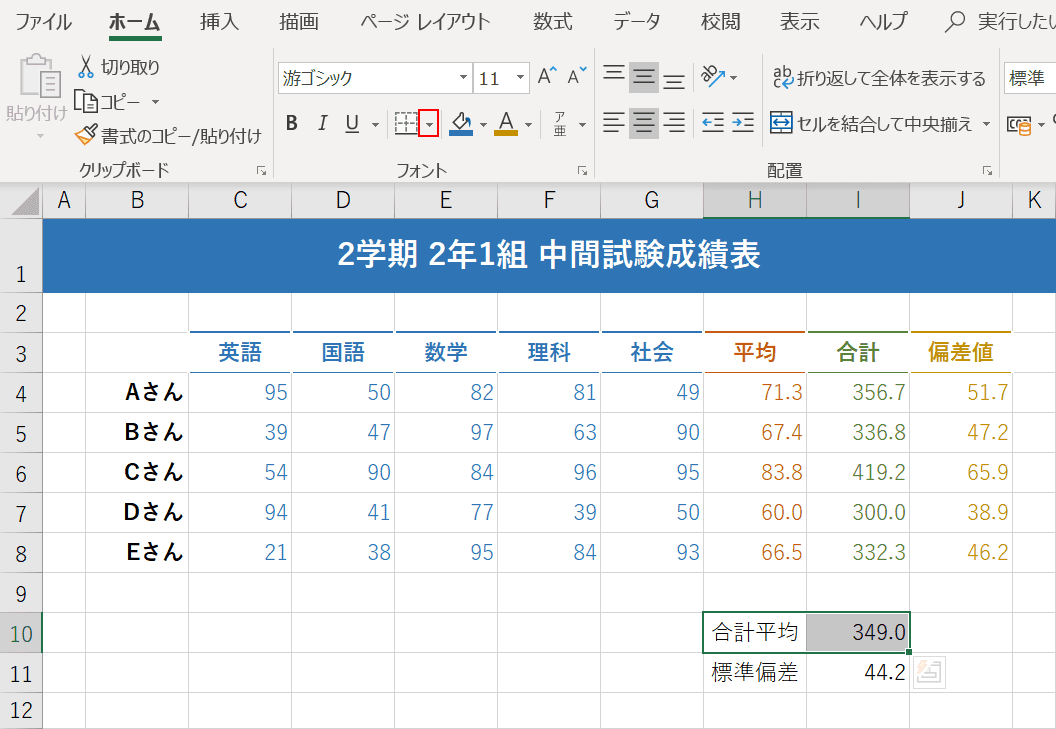
合計平均の上辺に罫線を引きます。

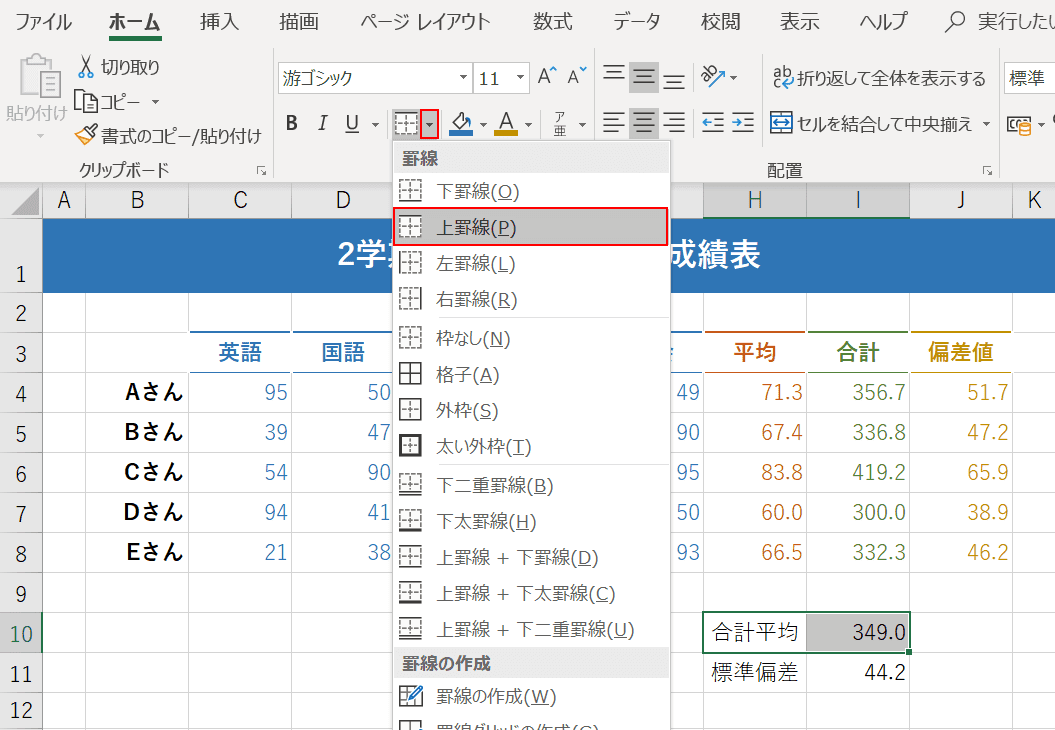
【ホーム】タブ内にある「フォント」グループの【罫線】のプルダウンを押してください。その中の【上罫線】を選択してください。

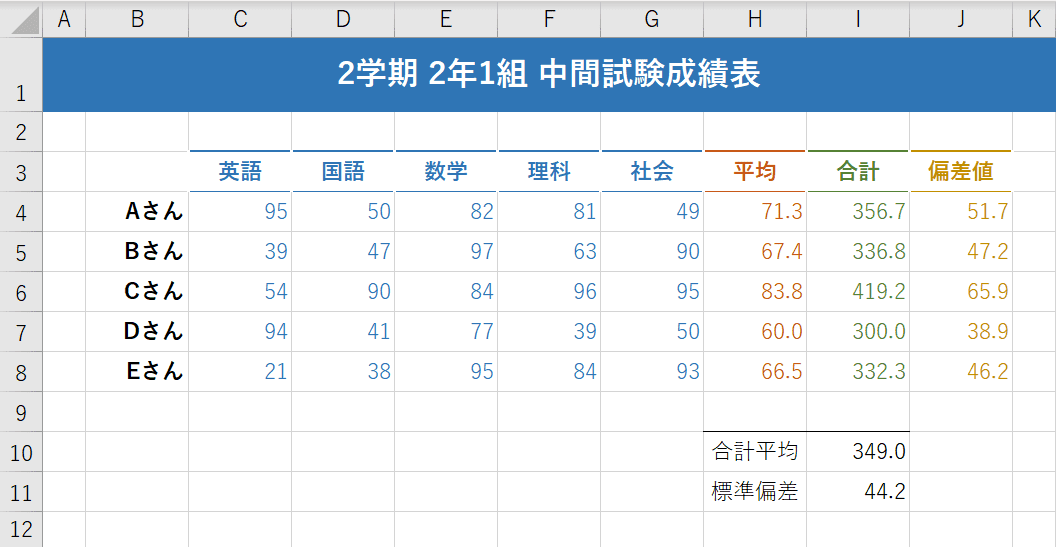
黒い罫線を引きました。
塗りつぶしの見出しを作る

生徒の見出しは別の書式を作ってみましょう。B4セルを選択後、【ホーム】タブ内にある「フォント」グループの【塗りつぶしの色】を押して青を選択してください。

文字が見づらいのでフォントの色を白にします。

罫線を引くB4セルを選択します。【右クリック】して【セルの書式設定】を選択します。

「セルの書式設定」ダイアログボックスが開きますので【罫線】タブを選択して、色を白に設定した後、太線を左右上下に設定して【OK】ボタンを押します。

Aさんのセルの回りに白い罫線が引かれましたが、見た目上変化はありません。

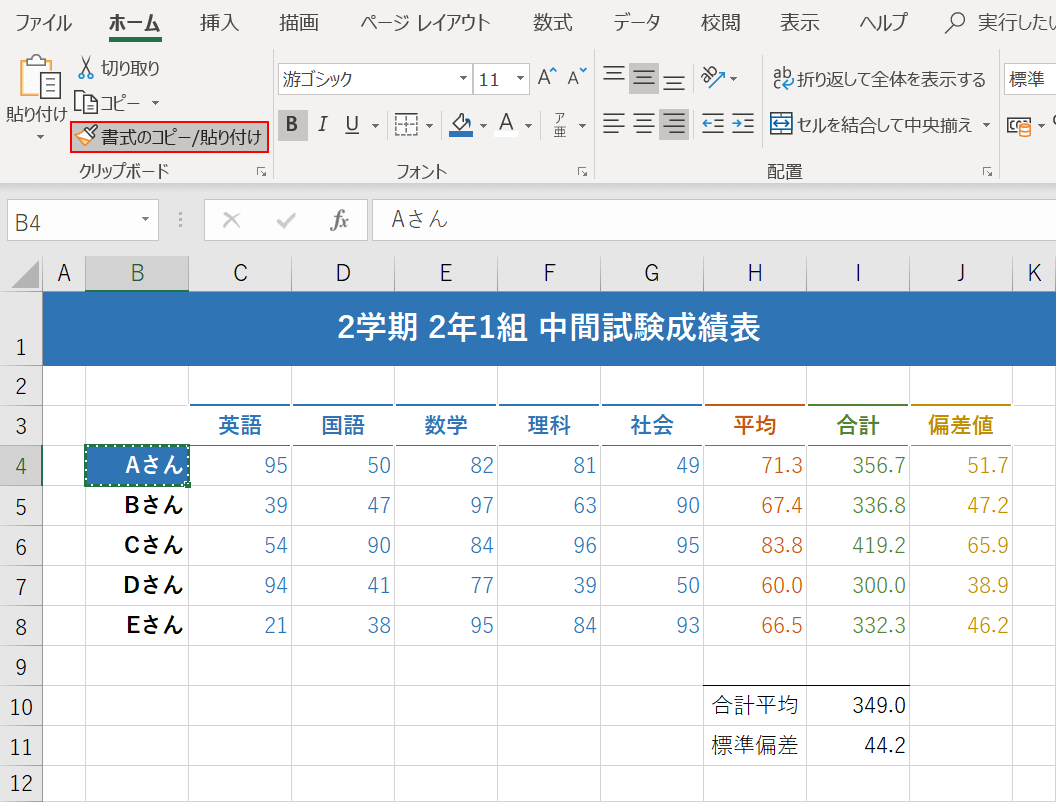
B4セルを選択後、【ホーム】タブ内にある「クリップボード」グループの【書式のコピー/貼り付け】を押してください。

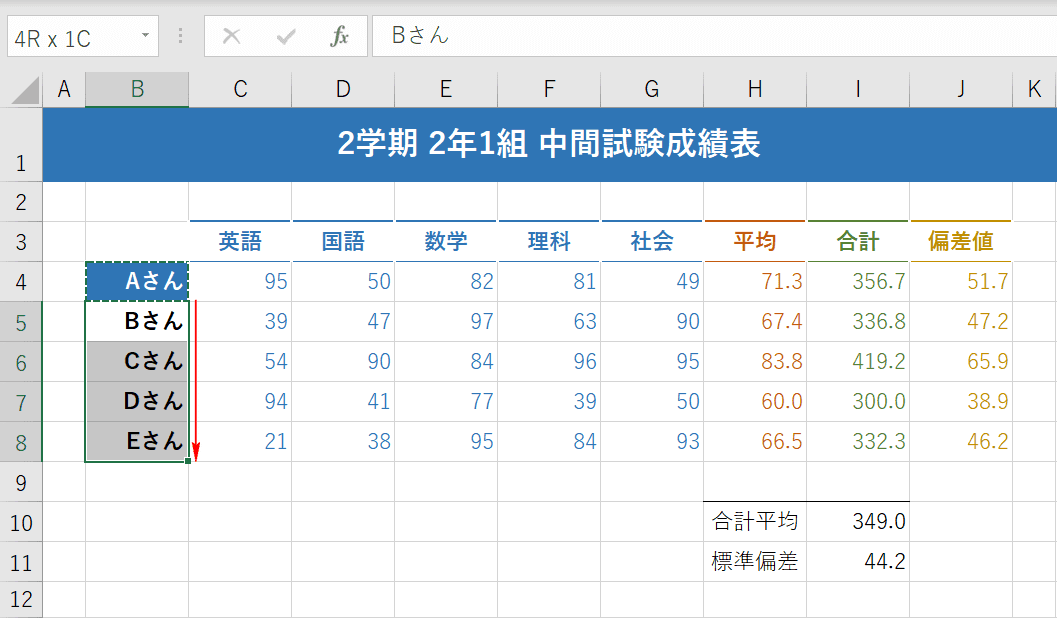
他の生徒をドラッグして選択します。

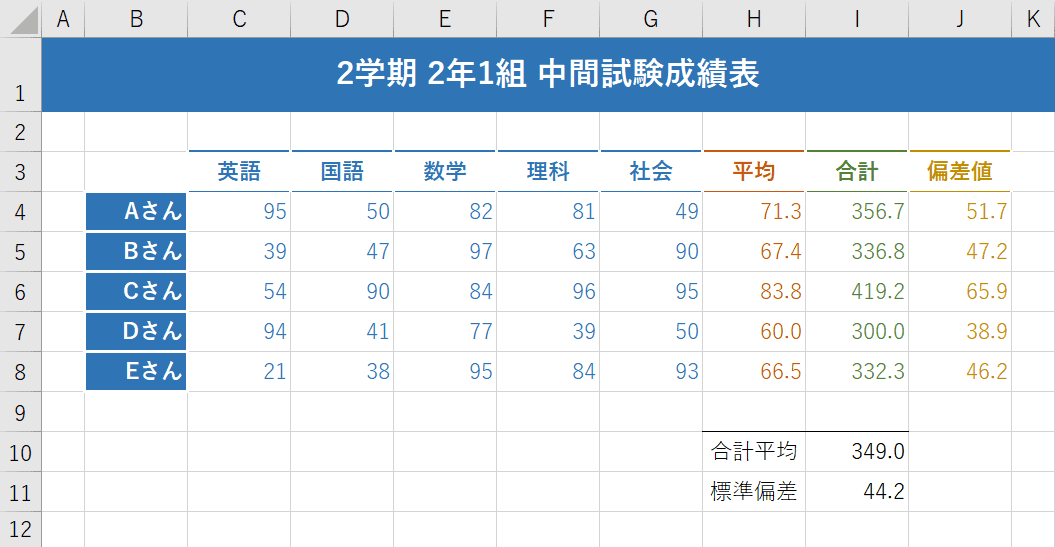
セルとセルの間に僅かな余白ができていると思います。これが先ほど白い罫線を引いた理由になります。
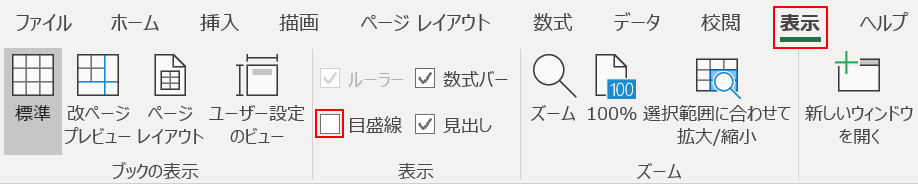
目盛線を非表示にする

表が完成しましたら、目盛り線を消してきれいにします。【表示】タブを選択後、目盛線の【チェックを外します】。

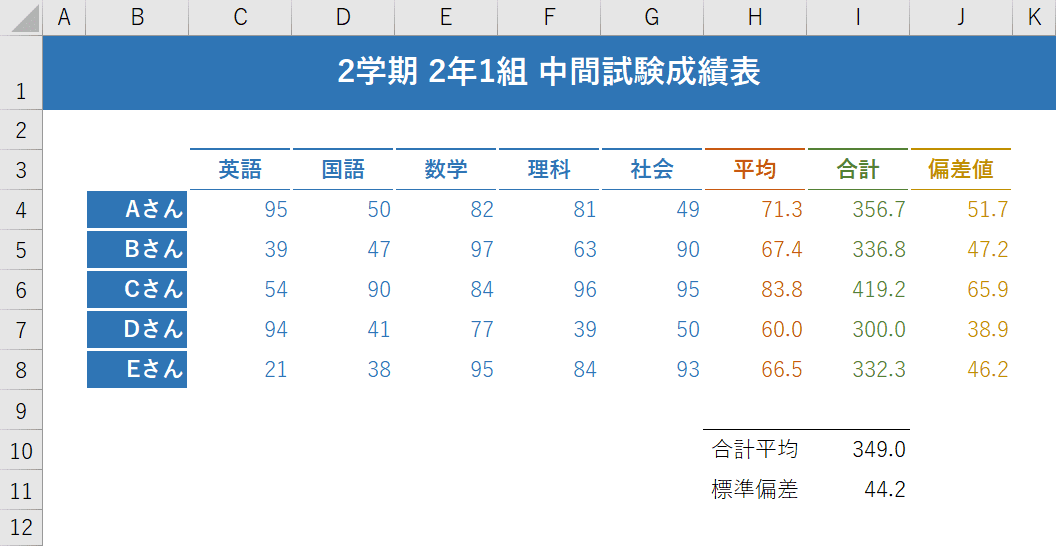
セルの枠線が消えました。これですべて表が完成しました。
印刷の設定をする
ここからは印刷をしたい方のために設定方法ご紹介します。
印刷範囲の設定をする

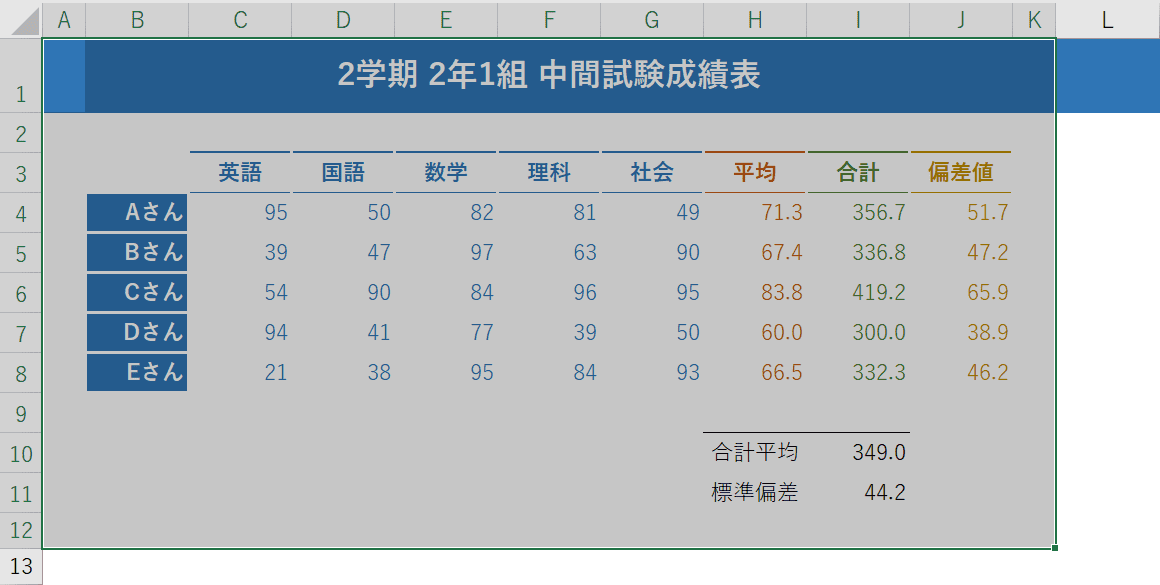
印刷したい範囲を選択します。

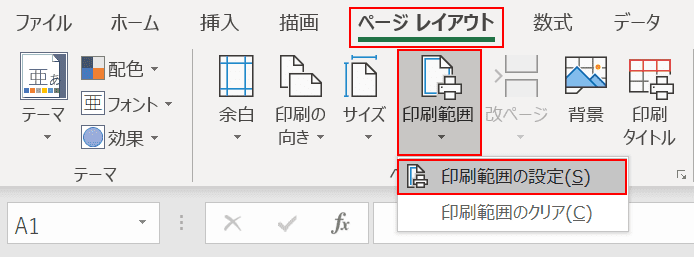
【ページレイアウト】タブを選択後、【印刷範囲】を選択し【印刷範囲の設定】を押します。
ページ設定をする

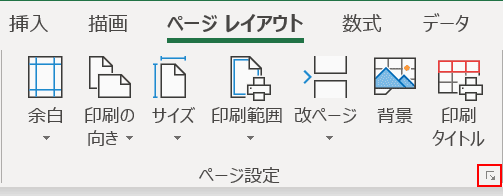
もう一つ行わなくてはならないのが、印刷する際のページ設定です。右下の赤枠を押してください。

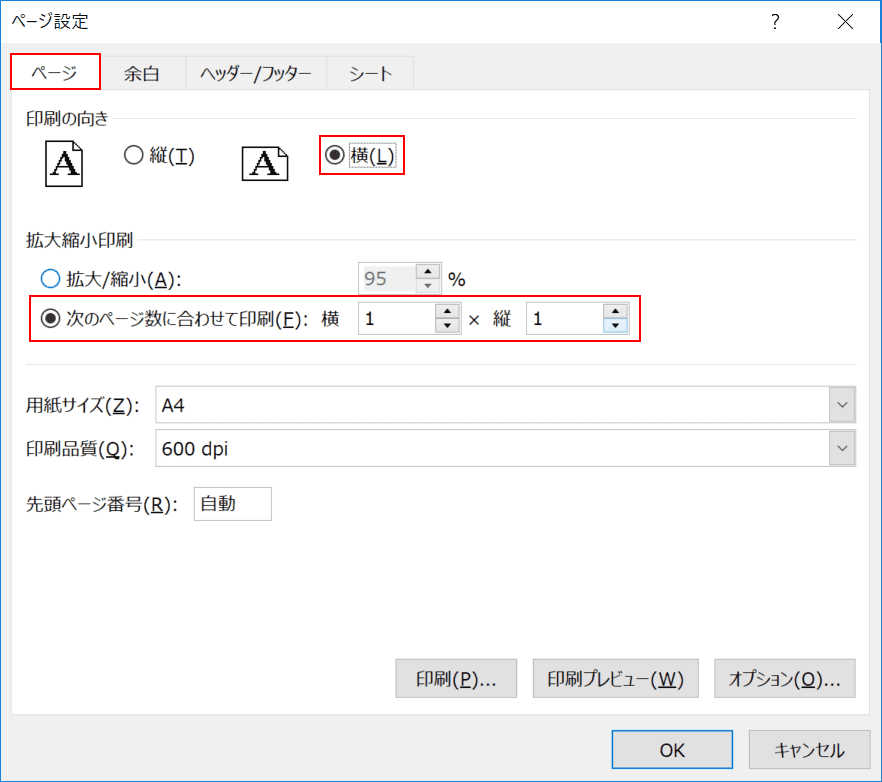
「ページ設定」ダイアログボックスが表示されるので、成績表が横長なので「印刷の向き」は【横】、「拡大縮小印刷」は【次のページに合わせて印刷】に設定してください。

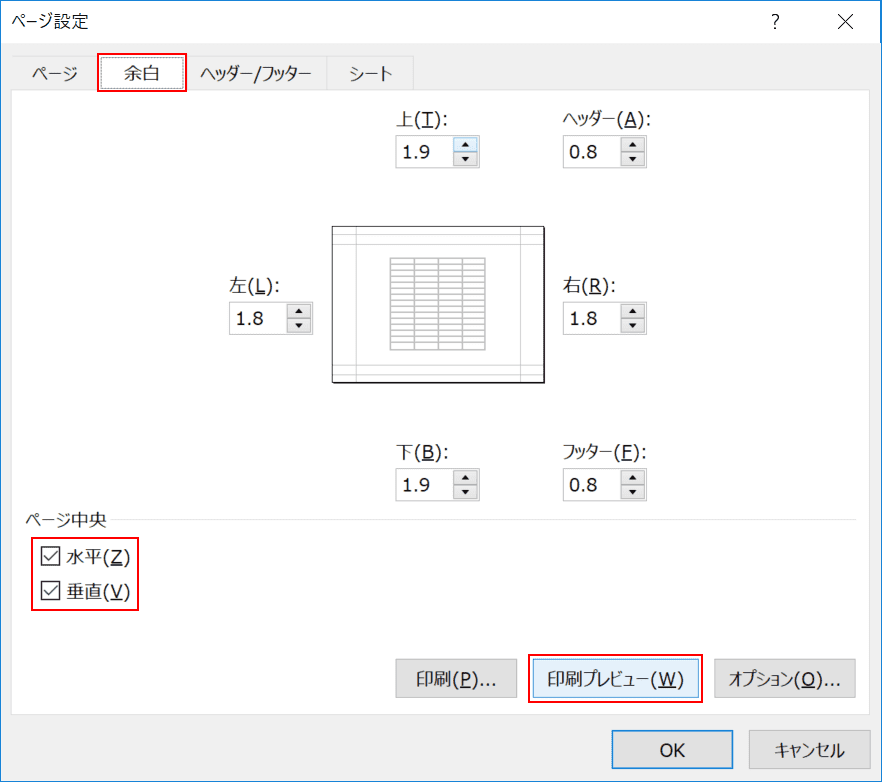
次に【余白】タブを選択して、ページの中央揃えに配置するよう、水平に【チェック】垂直に【チェック】して【印刷プレビュー】ボタンを押してください。
保存をする
最後に保存して完了です。
名前をつけて保存する

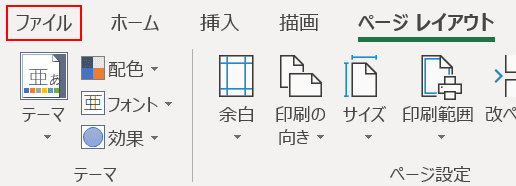
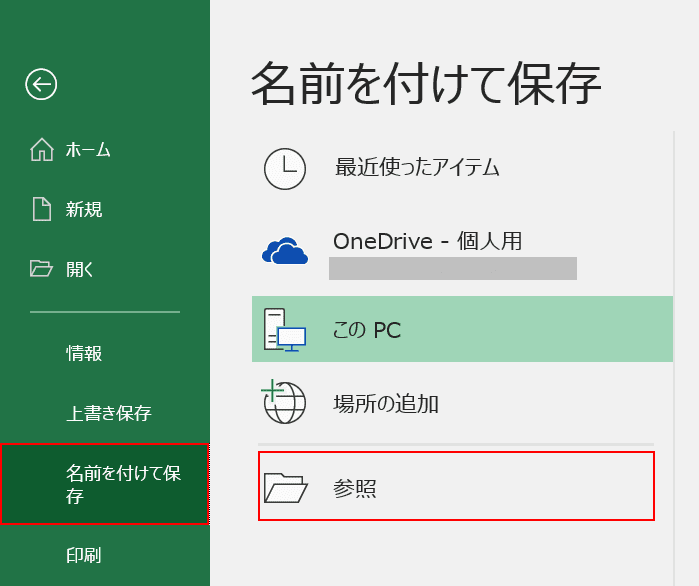
【ファイル】タブを押します。

【名前を付けて保存】を押し、【参照】を選択します。

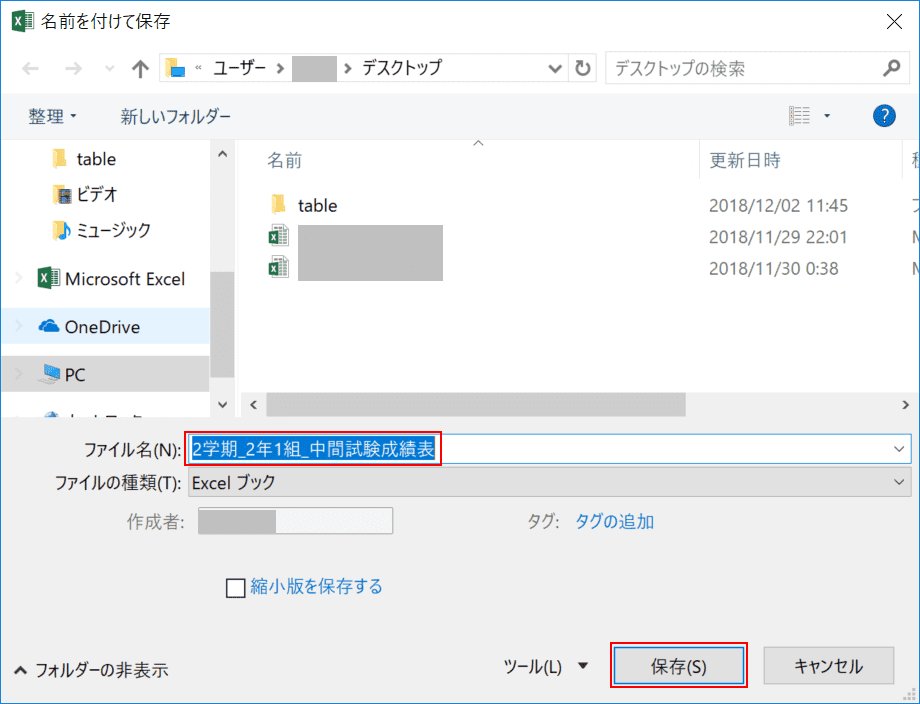
保存先を決定した上で【ファイル名】を入力し、【保存】ボタンを押します。